织梦DedeCMS V5.7代码高亮实现方法
时间:2014-07-01无论建博客网站还是CMS类型网站,很多都需要代码高亮,国内比较优秀的CMS建站系统之一——织梦CMS,不像WordPress一样又大把大把的插件可用,我用的是最新的DedeCms 5.7,在网上搜了很长时间资料,大都写的是CKEditor和SyntaxHighlighter整合的文章,但是DedeCMS将ckeditor做了集成,和一般的只针对于ckeditor对config.js修改不同。所以只能自己琢磨修改了,现将方法写出供站长朋友们参考:
一、首先去SyntaxHighlighter官方网站下载,网址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建议下载2.1版本,3.0版本的貌似不支持自动换行,这里使用的是2.1.382版本。将下载的文件解压在syntaxHighlight文件夹里,去除里面无用的文件,只留下scripts和styles文件夹。
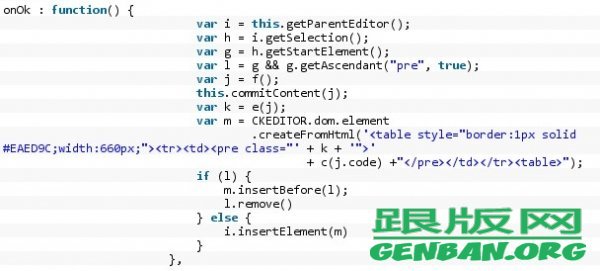
二、新建dialogs文件夹,在里面新建一个名为syntaxhighlight.js的文件,内容如下:
因代码量过大,不宜贴出,请直接下载syntaxhighlight.js
如果想修改代码区域的样式请在以下代码处修改<able>标签里的样式。

三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片
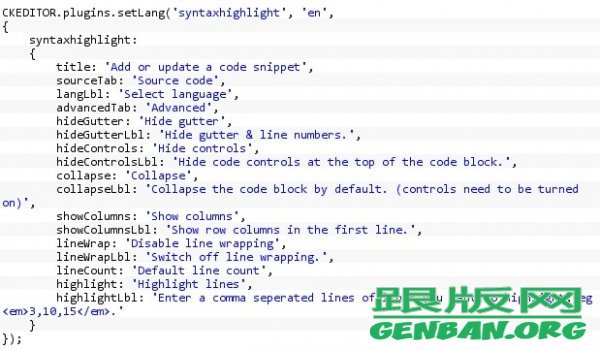
四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:
en.js代码如下:

cn.js代码如下:

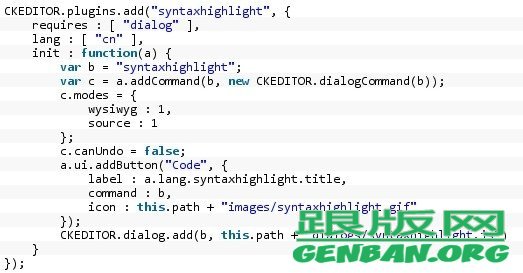
五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:

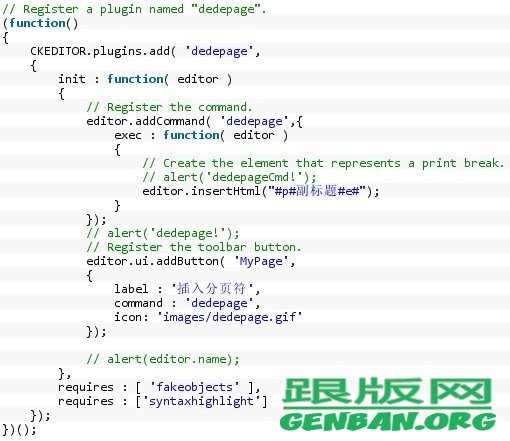
六、由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:

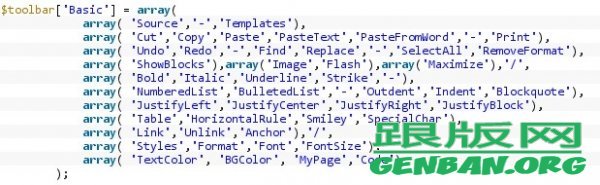
七,修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['sic']的最后一行添加元素Code,修改后代码如下:
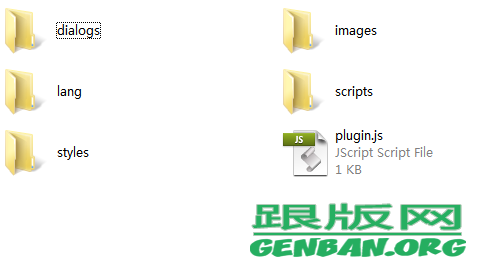
 至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:
至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:

将syntaxhighlight文件夹上传到/include/ckeditor/plugins/文件夹下,打开后台,添加文章试一下,看看编辑器的上最后一行是否出现了如图所示的按钮:

点击按钮弹出如下图所示的对话框输入代码,并且可以切换到高级选项对代码高亮显示做一些配置

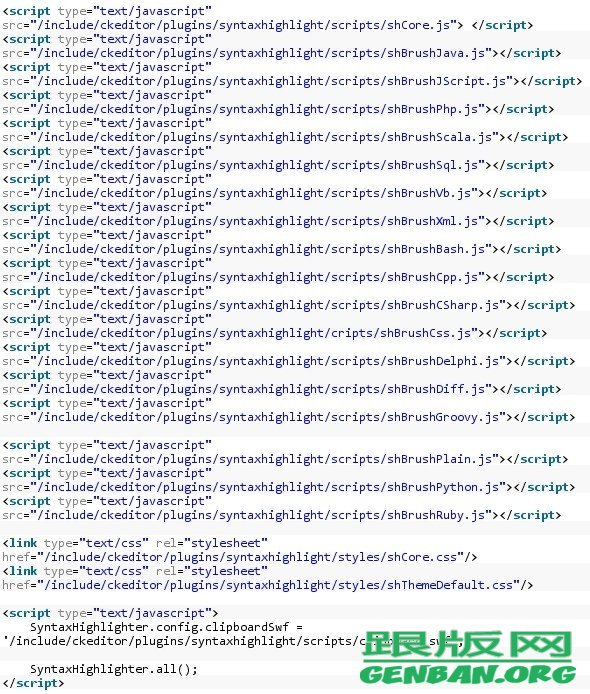
八,但是光这些还不够,还要在织梦文章模板文件/templets/default/article_article.htm文件里引入高亮显示的笔刷JS文件和CSS文件,由于是需要引入很多JS,所以建议将引入的代码放在标签之前,等待前面的网页加载完后加载,进行显示。
引入代码如下:

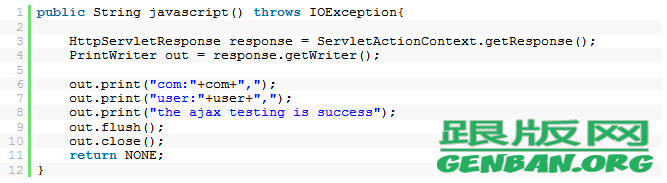
最后发表并生成的文章页面效果图如下:

当然,该整合也有点缺点,就是在html页面页面中可能会引入大量的JS文件,加载起来可能会比较慢,另外可拓展性不强,我也会不定期优化该插件,也希望各位网友能提出意见。
相关文章
 dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关
dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关 织梦dedecms标签TAG长短的处理方法织梦tags标签只能写12个字符也就是6个汉字,多出的字符就会自动截断,或者直接被去除,不单单需要通过修改数据库字段长度,还要修改程序文件来改变tags字数限制,
织梦dedecms标签TAG长短的处理方法织梦tags标签只能写12个字符也就是6个汉字,多出的字符就会自动截断,或者直接被去除,不单单需要通过修改数据库字段长度,还要修改程序文件来改变tags字数限制, 织梦DEDECMS软件模型编辑器不实用的修改方法织梦DEDECMS软件模型编辑器不实用,没有文章模型的编辑器好用,我们要改成和文章模型的一样要怎么操作呢? 在使用织梦软件模型编辑器的时候发现编辑器功能不全,
织梦DEDECMS软件模型编辑器不实用的修改方法织梦DEDECMS软件模型编辑器不实用,没有文章模型的编辑器好用,我们要改成和文章模型的一样要怎么操作呢? 在使用织梦软件模型编辑器的时候发现编辑器功能不全, dedecms调用栏目名称限制字数的方法我们在dedecms调用栏目名称的时候使用的标签是channel,这样就可以调用出来栏目的名称,无论栏目的名称是多长都会调用出来,如果栏目名称很长的话就会影响到导航
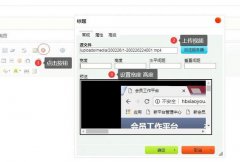
dedecms调用栏目名称限制字数的方法我们在dedecms调用栏目名称的时候使用的标签是channel,这样就可以调用出来栏目的名称,无论栏目的名称是多长都会调用出来,如果栏目名称很长的话就会影响到导航 织梦dedecms默认编辑器实现上传mp4视频功能织梦默认的编辑器采用的是ckeditor厂商提供的,只可以上传Flash,今天我们进行二次改进,使之可以上传视频文件如MP4文件进行播放,方法比较简单,无需去更换编辑
织梦dedecms默认编辑器实现上传mp4视频功能织梦默认的编辑器采用的是ckeditor厂商提供的,只可以上传Flash,今天我们进行二次改进,使之可以上传视频文件如MP4文件进行播放,方法比较简单,无需去更换编辑![[转载]解决dedecms(5.6/5.7)缩略图缩放变形问题方法](https://img.genban.org/nopic.gif) [转载]解决dedecms(5.6/5.7)缩略图缩放变形问题方法解决dedecms(5.6/5.7)缩略图缩放变形问题方法,我们知道,dedecms缩略图是自动提取,相当于原图的等比例缩放了,比如后台设置缩略图的尺码为:120*90即为3:2的图
[转载]解决dedecms(5.6/5.7)缩略图缩放变形问题方法解决dedecms(5.6/5.7)缩略图缩放变形问题方法,我们知道,dedecms缩略图是自动提取,相当于原图的等比例缩放了,比如后台设置缩略图的尺码为:120*90即为3:2的图
 dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile) !is_dir($
dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile) !is_dir($