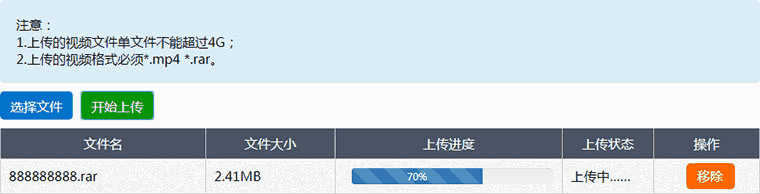
jQuery+php+ajax带进度条无刷新上传文件代码
发布时间:2019-07-18 所属分类:php程序代码↓↓ jQuery+php+ajax带进度条无刷新上传文件代码 ↓↓

下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
因手机端操作不方便,请在PC端打开下载!
js文件代码:
<script type='text/javascript' src='js/jquery-2.0.3.min.js'></script>
<script type='text/javascript' src='js/jquery.form.js'></script>
<script type="text/javascript">
function filesize(ele) {
var filesize = (ele.files[0].size / 1024/1024).toFixed(2);
$('#big').html(filesize+"MB");
$('#text').html(ele.files[0].name);
}
$(document).ready(function(e) {
var progress = $(".progress");
var progress_bar = $(".progress-bar");
var percent = $('.percent');
$("#del").click(function(){
var objFile=document.getElementsByTagName('input')[2];
objFile.value="";
$("#list").hide();
});
$("#uploadphoto").change(function(){
$("#list").show();
});
$("#ups").click(function(){
var file = $("#uploadphoto").val();
if(file!=""){
$('#uped').html("上传中……");
$("#myupload").ajaxSubmit({
dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
var percentVal = '0%';
progress_bar.width(percentVal);
percent.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //获得进度
progress_bar.width(percentVal); //上传进度条宽度变宽
percent.html(percentVal); //显示上传进度百分比
},
success: function(data) {
if(data.status == 1){
var src = data.url;
$('#uped').html("上传成功");
//var attstr= '<img src="'+src+'">';
//$(".imglist").append(attstr);
//$(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url);
}else{
$(".res").html(data.content);
}
},
error:function(xhr){ //上传失败
alert("上传失败");
}
});
}
else{
alert("请选择视频文件");
}
});
});
</script>
upload.php文件代码:
<?php
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 201400000) { //限制上传大小
echo '{"status":0,"content":"图片大小不能超过2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg" && $type != "png" && $type != ".mp4"&& $type != ".rar") {
echo '{"status":2,"content":"文件格式不对!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名图片名称
//上传路径
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
$myfile = fopen("1/".date("His")."testfile.txt", "w");
}
$size = round($picsize/1024,2); //转换成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}';
?>
 destoon7.0内核最新仿优品汇网站源码,B2B2C行业信息发布类网站程序,带手机版源码说明: 2019最新destoon7.0仿优品汇B2B2C整站源码行业信息发布网站供应/求购/招商/企业库/招聘,此为整站源码,安装起来就能运营起来,某宝卖几百一套,有需
destoon7.0内核最新仿优品汇网站源码,B2B2C行业信息发布类网站程序,带手机版源码说明: 2019最新destoon7.0仿优品汇B2B2C整站源码行业信息发布网站供应/求购/招商/企业库/招聘,此为整站源码,安装起来就能运营起来,某宝卖几百一套,有需 php自写网站导航前后端源码带后台使用方法 : 1.修改conn/conn.php里的数据库配置文件,修改成你自己的数据库。 2.导入yiqi.sql数据库文件。 3.上传到服务器即可。 管理员默认密码应该是 123456
php自写网站导航前后端源码带后台使用方法 : 1.修改conn/conn.php里的数据库配置文件,修改成你自己的数据库。 2.导入yiqi.sql数据库文件。 3.上传到服务器即可。 管理员默认密码应该是 123456  在线文字转音频php源码实例在线文字转音频,设置音频名称和转换文本内容, 文字转换成mp3音频文件播放展示效果代码。ps:需要懂php的才能使用。
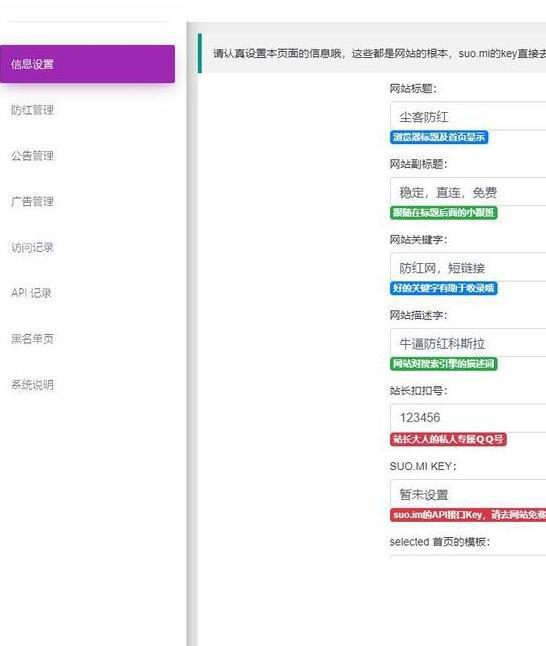
在线文字转音频php源码实例在线文字转音频,设置音频名称和转换文本内容, 文字转换成mp3音频文件播放展示效果代码。ps:需要懂php的才能使用。 微信,qq防红源码,开源版本,源码无后门,完美运行微信,qq防红源码,开源版本,源码无后门,完美运行
微信,qq防红源码,开源版本,源码无后门,完美运行微信,qq防红源码,开源版本,源码无后门,完美运行