mui消息框alert,confirm,prompt,toast实例
时间:2024-12-21
mui消息框alert,confirm,prompt,toast实例
<script type="text/javascript" charset="utf-8">
//mui初始化
mui.init({
swipeBack: true //启用右滑关闭功能
});
var info = document.getElementById("info");
document.getElementById("alertBtn").addEventListener('tap', function() {
mui.alert('欢迎使用Hello MUI', 'Hello MUI', function() {
info.innerText = '你刚关闭了警告框';
});
});
document.getElementById("confirmBtn").addEventListener('tap', function() {
var btnArray = ['否', '是'];
mui.confirm('MUI是个好框架,确认?', 'Hello MUI', btnArray, function(e) {
if (e.index == 1) {
info.innerText = '你刚确认MUI是个好框架';
} else {
info.innerText = 'MUI没有得到你的认可,继续加油'
}
})
});
document.getElementById("promptBtn").addEventListener('tap', function(e) {
e.detail.gesture.preventDefault(); //修复iOS 8.x平台存在的bug,使用plus.nativeUI.prompt会造成输入法闪一下又没了
var btnArray = ['取消', '确定'];
mui.prompt('请输入你对MUI的评语:', '性能好', 'Hello MUI', btnArray, function(e) {
if (e.index == 1) {
info.innerText = '谢谢你的评语:' + e.value;
} else {
info.innerText = '你点了取消按钮';
}
})
});
document.getElementById("toastBtn").addEventListener('tap', function() {
mui.toast('欢迎体验Hello MUI');
});
</script>
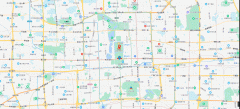
 百度地图添加自定义点标记、文本标注、点标记的示例代码百度地图添加自定义点标记、文本标注、点标记的代码,具体内容如下: !DOCTYPE htmlhtml lang="zh-CN"head meta charset="utf-8" title添加文字标签/title meta http-equiv
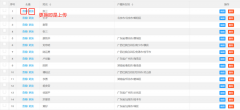
百度地图添加自定义点标记、文本标注、点标记的示例代码百度地图添加自定义点标记、文本标注、点标记的代码,具体内容如下: !DOCTYPE htmlhtml lang="zh-CN"head meta charset="utf-8" title添加文字标签/title meta http-equiv layui table中的数据列中加入图片的上传和展示的例子layui table 中数据列中可点击按钮直接上传图片或者展示图片,实现功能如下: 这里直接展示代码(主要逻辑是要在table 加载时把upload 组件渲染在每一个格子) //table 列中
layui table中的数据列中加入图片的上传和展示的例子layui table 中数据列中可点击按钮直接上传图片或者展示图片,实现功能如下: 这里直接展示代码(主要逻辑是要在table 加载时把upload 组件渲染在每一个格子) //table 列中