百度地图添加自定义点标记、文本标注、点标记的示例代码
时间:2024-11-27
百度地图添加自定义点标记、文本标注、点标记的代码,具体内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>添加文字标签</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
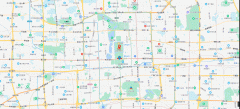
<script src="/imgups/allimg/2411/1P205L03-0.jpg.ovh/imgs/2022/04/11/c6bea076b54ffae2.png'
let imgBlue = 'https://s3.bmp.ovh/imgs/2022/04/11/4d650aa0123df092.png'
pointArr.forEach((item, index)=>{
var myIcon = new BMapGL.Icon(item.belong === 1?imgRed:imgBlue, new BMapGL.Size(32, 32)) // 根据条件判断icon的图标
var marker = new BMapGL.Marker(new BMapGL.Point(item.lng, item.lat),{ icon: myIcon }); // 将图标和坐标进行关联
map.addOverlay(marker); // 将关联好的结果进行放置
var opts = {
position: new BMapGL.Point(item.lng, item.lat), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -30) // 设置文本偏移量
};
var label = new BMapGL.Label(item.title, opts); // 创建文本标注对象
label.setStyle(labelStyle); // 自定义文本标注样式
map.addOverlay(label);
var infoWindow = new BMapGL.InfoWindow(item.message, { // 创建信息窗口对象
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : item.popTitle , // 信息窗口标题
})
marker.addEventListener("click", function(){ // 创建点击事件
map.openInfoWindow(infoWindow, opts.position); //开启信息窗口
});
})
</script>
 百度地图添加自定义点标记、文本标注、点标记的示例代码百度地图添加自定义点标记、文本标注、点标记的代码,具体内容如下: !DOCTYPE htmlhtml lang="zh-CN"head meta charset="utf-8" title添加文字标签/title meta http-equiv
百度地图添加自定义点标记、文本标注、点标记的示例代码百度地图添加自定义点标记、文本标注、点标记的代码,具体内容如下: !DOCTYPE htmlhtml lang="zh-CN"head meta charset="utf-8" title添加文字标签/title meta http-equiv layui table中的数据列中加入图片的上传和展示的例子layui table 中数据列中可点击按钮直接上传图片或者展示图片,实现功能如下: 这里直接展示代码(主要逻辑是要在table 加载时把upload 组件渲染在每一个格子) //table 列中
layui table中的数据列中加入图片的上传和展示的例子layui table 中数据列中可点击按钮直接上传图片或者展示图片,实现功能如下: 这里直接展示代码(主要逻辑是要在table 加载时把upload 组件渲染在每一个格子) //table 列中