史上最全jQuery弹出层插件
时间:2016-06-051.thickbox
下载地址:http://jquery.com/demo/thickbox/#examples
官方网站:http://colorpowered.com/colorbox/
下载地址:http://colorpowered.com/colorbox/colorbox.zip
演示实例:http://colorpowered.com/colorbox/core/example1/index.html
官方网站:http://fancybox.net
下载地址:http://fancybox.googlecode.com/files/jquery.fancybox-1.2.5.zip
演示实例:http://fancybox.net/example
官方网站:http://jqueryui.com/demos/dialog/
下载地址:http://jqueryui.com/demos/dialog/
演示实例:http://jqueryui.com/demos/dialog/
官方网站:http://swip.codylindley.com/
下载地址:http://swip.codylindley.com/jquery.DOMWindow.js
演示实例:http://swip.codylindley.com/DOMWindowDemo.html
官方网站:http://www.shadowbox-js.com/
下载地址:http://www.shadowbox-js.com/download.html
演示实例:http://www.shadowbox-js.com/index.html
插件一、jQuery Modal Dialog
jQuery Modal Dialog 是一个用来显示错误提示、警告信息、操作成功提示等等对话框的 jQuery 插件。
示例代码:
$.modaldialog.error('The operation failed.');
对话框选项包括有:
AutoClose Timeout
Show/Hide Close Button
Dialog Title
Dialog Width
演示地址:http://tautologistics.com/projects/jquery.modaldialog/doc/1.0.0/
开发语言: JavaScript
项目主页:
文档地址:
下载地址:
插件二、jQuery UI
jQuery UI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
开发语言: JavaScript
项目主页:
文档地址:
下载地址:
插件三、jQuery对话框插件 ThickBox
ThickBox是一个基于JQuery类库的扩展,它能在浏览器界面上显示非常棒的UI框, 它可以显示单图片,多图片,ajax请求内容或链接内容.
ThickBox 是用超轻量级的 jQuery 库 编写的. 压缩过 jQuery 库只15k, 未压缩过的有39k.
ThickBox 的 JavaScript 代码和 CSS 文件只占12k. 所以压缩过的 jQuery 代码和 ThickBox 总共只有27k.
ThickBox 能重新调整大于浏览器窗口的图片.
ThickBox 的多功能性包括(图片,iframed 的内容,内嵌的内容,AJAX 的内容).
展示单一图片(single image)
展示图片集(multiple images)
展示内嵌内容(inline content)
展示被iFrame的内容(iframed content)
展示AJAX内容(AJAX content)
其他:教程本身还自带了一个很酷的JS跳转脚本
ThickBox 能隐藏 Windows IE 6 里的元素.
ThickBox 能在使用者滚动页面或改变浏览器窗口大小的同时始终保持居中. 点击图片, 覆盖层, 或关闭链接能移除 ThickBox.
开发语言: JavaScript
项目主页:
文档地址:
下载地址:
插件四、jQuery 弹出窗口插件 Facebox
facebox是一个jquery为基础的lightbox,可显示图像, divs ,或者远程页面。 它的使用简单,容易。
首先我们用Facebox观看图片 :
text
仅仅这样就OK。
然后我们在来看 用Facebox观看div
text
ok,就这样就能简单的实现facebox了。
当然在ajax横行的时代,ajax远程加载页面也是必不可少的。
我们用Facebox加载远程的页面内容:
text
OK,这样就能远程加载 cssrain.html 的内容,以facebox的方式显示了。
用法:
facebox应该导入
jQuery(document).ready(function($) {
//超链接的rel属性是否具有facebox
})
开发语言: JavaScript
项目主页:
文档地址:
下载地址:
插件五、jQuery的弹出窗口插件 FancyBox
FancyBox是一款基于jquery开发的类Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该lightbox除了能够展示图片之外,还可以展示iframed内容, 通过css自定义外观。
相对与Lightbox而言,阴影效果更好。但是比Lightbox绚丽。
使用很是简单,可以参照Lightbox,修改添加代码。
示例代码:
$(document).ready(function() { $("a#single_image").fancybox(); $("a#inline").fancybox({ 'hideOnContentClick': true }); $("a.group").fancybox({ 'zoomSpeedIn': 300, 'zoomSpeedOut': 300, 'overlayShow': false }); });
插件六、jQuery对话框插件 SimpleModal
演示地址:
插件七、jQuery 对话框插件 Dialog jQuery Plugin
Dialog jQuery Plugin 是一个 jQuery 的对话框插件,生成的对话框窗口可以移动、改变大小和关闭等。
开发语言: JavaScript
项目主页:
文档地址:
下载地址:
开发语言: JavaScript
项目主页:
文档地址:
下载地址:
演示地址:
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
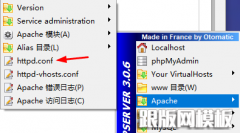
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem