【图文】相关的内容
bootstrap卡片图文列表响应式布局代码
 bootstrap卡片图文列表响应式布局代码
bootstrap卡片图文列表响应式布局代码响应式网格的图文和导航ui布局
 使用GSAP和CSS制作响应式网格的图文产品介绍和左侧悬浮收缩导航菜单ui布局特效。可用于热门产品介绍和产品细节说明网页展示。
使用GSAP和CSS制作响应式网格的图文产品介绍和左侧悬浮收缩导航菜单ui布局特效。可用于热门产品介绍和产品细节说明网页展示。实用的图文表格ui布局
 基于table, flex属性制作创意的用户个人简介图文表格列表ui布局特效。
基于table, flex属性制作创意的用户个人简介图文表格列表ui布局特效。jQuery左右滑动图文列表切换特效
 jQuery制作简洁的图文列表左右滑动,带左右箭头按钮控制图片滚动切换特效。
jQuery制作简洁的图文列表左右滑动,带左右箭头按钮控制图片滚动切换特效。创意的图文卡片悬停ui特效
 一款适用于手机端响应式的图文列表布局,鼠标悬停图片全图显示特效。
一款适用于手机端响应式的图文列表布局,鼠标悬停图片全图显示特效。css3个人名片图文布局
 名片篇:运用html5+css3写响应式名片网页,可根据浏览器的窗口大小来自动改变页面布局。
名片篇:运用html5+css3写响应式名片网页,可根据浏览器的窗口大小来自动改变页面布局。css3防疫宣传图文布局
 防疫图文列表布局:运用css3写响应式的页面布局,可根据浏览器的窗口大小来自适应页面布局。
防疫图文列表布局:运用css3写响应式的页面布局,可根据浏览器的窗口大小来自适应页面布局。响应式的图文列表ui布局
 css3制作美食交流平台响应式图片列表布局,图片和文字组合ui布局特效。
css3制作美食交流平台响应式图片列表布局,图片和文字组合ui布局特效。响应式的图文卡片悬停切换特效
 纯css3制作响应式图片文字列表,鼠标悬停图片遮罩文本内容切换效果代码。
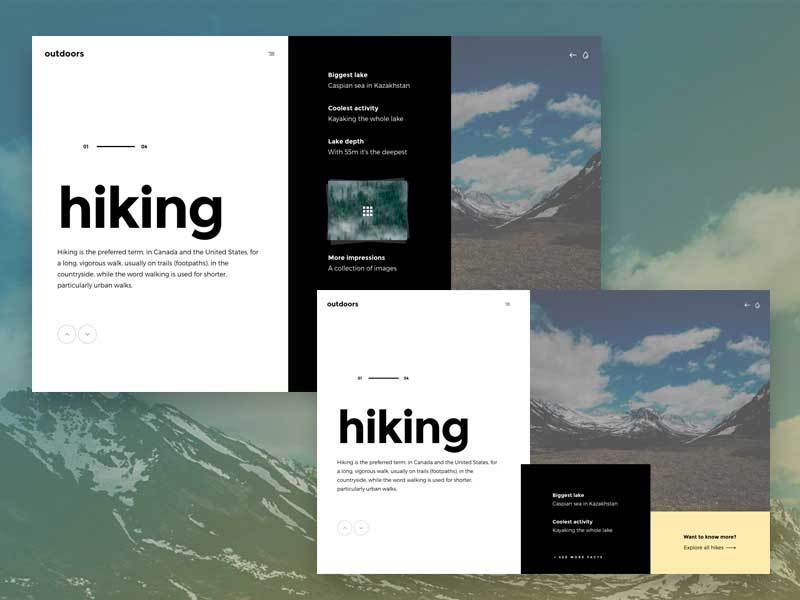
纯css3制作响应式图片文字列表,鼠标悬停图片遮罩文本内容切换效果代码。html5全屏图文网格布局翻页切换代码
 html5全屏图文网格布局翻页切换代码
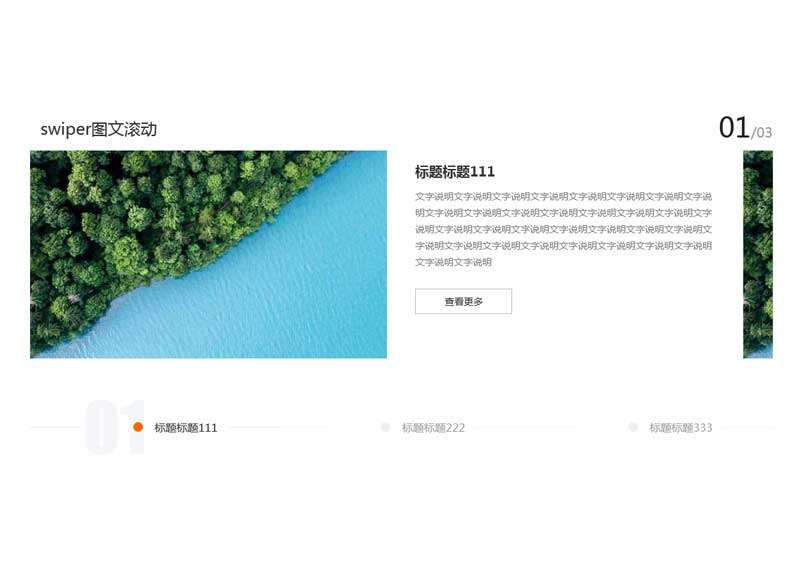
html5全屏图文网格布局翻页切换代码swiper图文标题滚动轮播特效
 jQuery基于swiper制作响应式的图文标题响应式布局,支持鼠标拖动图文轮播滚动效果代码。带数字索引和标题序号等功能。适用于手机
jQuery基于swiper制作响应式的图文标题响应式布局,支持鼠标拖动图文轮播滚动效果代码。带数字索引和标题序号等功能。适用于手机html5精选作品图文网格布局代码
 html5精选作品图文网格布局代码
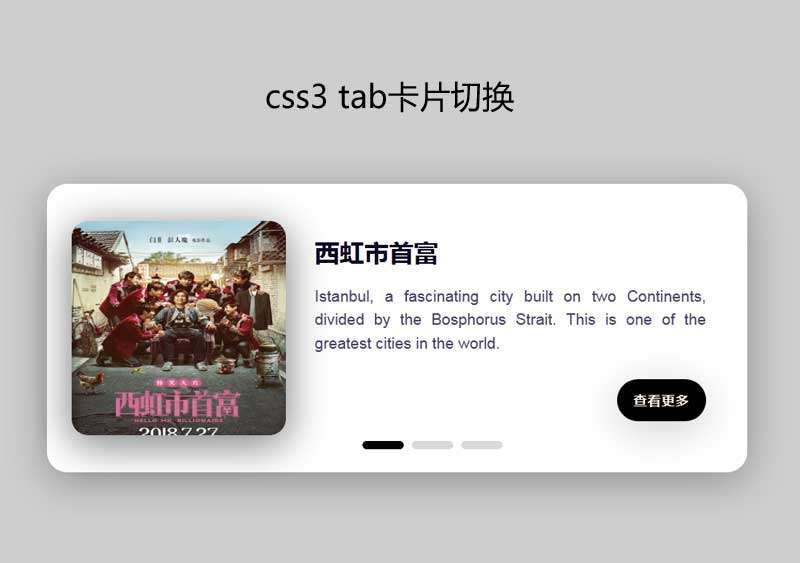
html5精选作品图文网格布局代码css3图文卡片滑动切换特效
 css3图文卡片滑动切换特效
css3图文卡片滑动切换特效jQuery大气的图文介绍轮播滚动代码
 jQuery大气的图文介绍轮播滚动代码
jQuery大气的图文介绍轮播滚动代码实用的图文列表综合ui布局
 纯HTML+CSS3,实现图文列表综合布局效果,常用的图片和文本列表ui布局代码。(弹性布局、伪类、CSS3动画)
纯HTML+CSS3,实现图文列表综合布局效果,常用的图片和文本列表ui布局代码。(弹性布局、伪类、CSS3动画)