【图案】相关的内容
创意的沙漏图案svg背景特效
 svg基于css fill属性制作渐变的背景色,不规则的沙漏图案背景特效。可用于网页背景,支持矢量缩放。
svg基于css fill属性制作渐变的背景色,不规则的沙漏图案背景特效。可用于网页背景,支持矢量缩放。css3全屏平铺菱形图案背景特效
 使用css3 linear-gradient属性设置网页body紫色菱形图案背景特效。可用于全屏平铺的网页背景效果。
使用css3 linear-gradient属性设置网页body紫色菱形图案背景特效。可用于全屏平铺的网页背景效果。网格六边形图案svg特效
 基于css3 svg绘制透明的六边形网格串联布局,六边形图案缩放动画特效。支持自定义背景颜色,矢量六边形图案背景特效。
基于css3 svg绘制透明的六边形网格串联布局,六边形图案缩放动画特效。支持自定义背景颜色,矢量六边形图案背景特效。锯齿状V形图案背景特效
 基于canvas绘制青绿色和橙色的锯齿状V形阶梯图案网页背景特效。
基于canvas绘制青绿色和橙色的锯齿状V形阶梯图案网页背景特效。酷炫的三角形图案动画特效
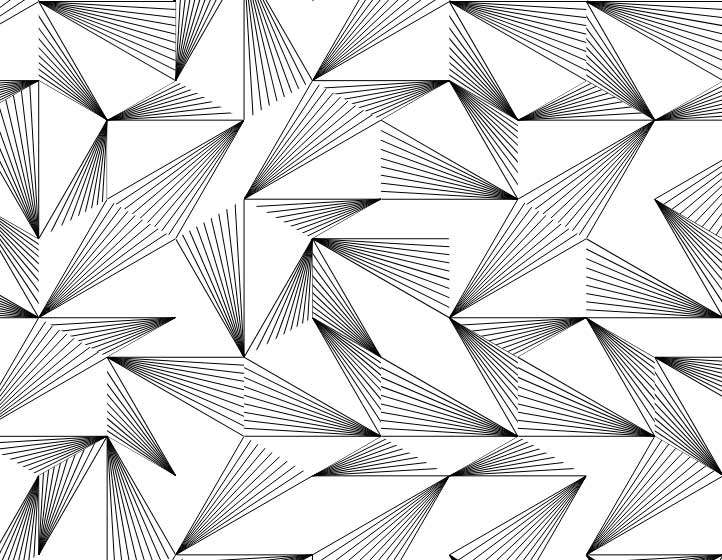
 基于canvas制作三角形花纹旋转变形图案动画,三角形结构背景动画特效。
基于canvas制作三角形花纹旋转变形图案动画,三角形结构背景动画特效。彩虹三角形图案背景特效
 基于canvas绘制全屏彩色的三角形图案,立体的三角形图形背景特效。鼠标点击自动生成三角形图案。
基于canvas绘制全屏彩色的三角形图案,立体的三角形图形背景特效。鼠标点击自动生成三角形图案。手扇镶嵌图案背景特效
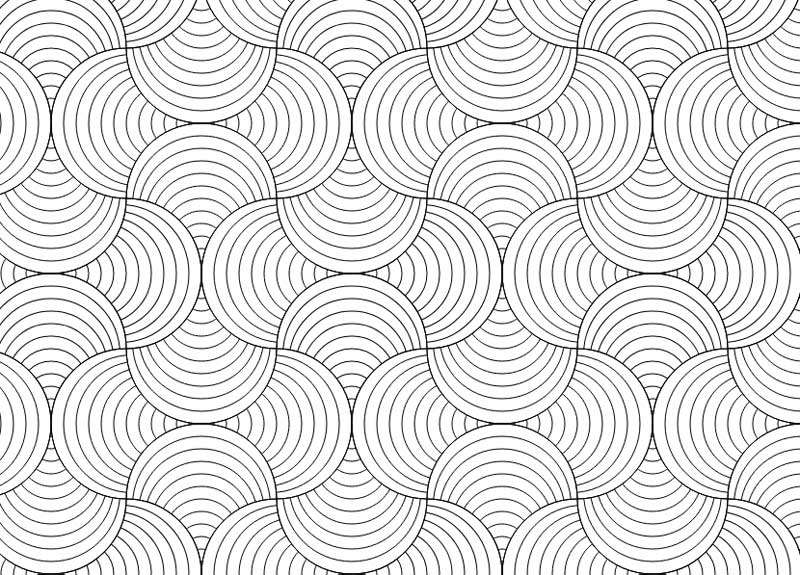
 基于canvas绘制椭圆形线条图案镶嵌,创意的圆形线条图案ui特效。
基于canvas绘制椭圆形线条图案镶嵌,创意的圆形线条图案ui特效。密集的圆圈图案背景特效
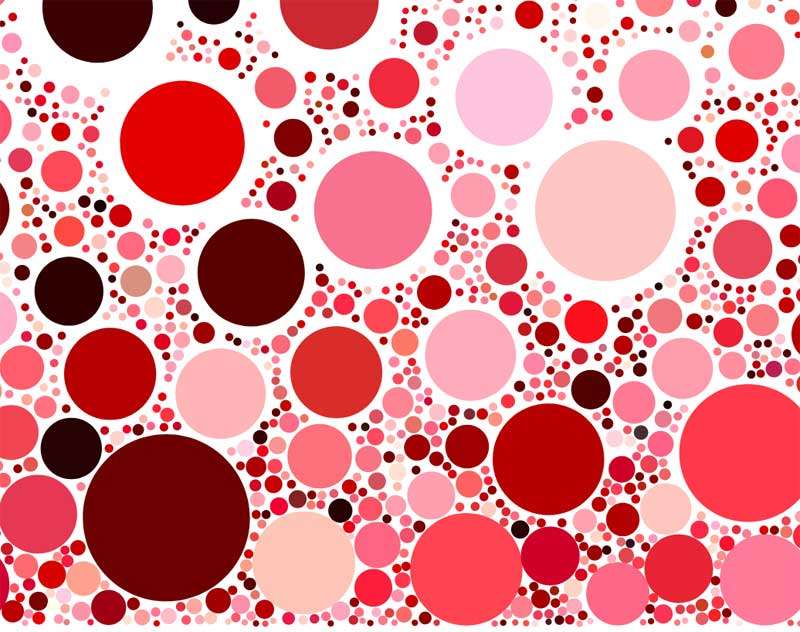
 基于canvas生成大小各异多色彩的圆圈不规则图案背景特效。
基于canvas生成大小各异多色彩的圆圈不规则图案背景特效。3D六角菱形图案背景特效
 基于canvas绘制黑白色的六角菱形图案,3D六角形全屏背景特效。ps:点击页面自动生成六角菱形图案
基于canvas绘制黑白色的六角菱形图案,3D六角形全屏背景特效。ps:点击页面自动生成六角菱形图案