jQuery阅读进度条导航置顶特效
发布时间:2021-05-24 所属分类:jquery特效
下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
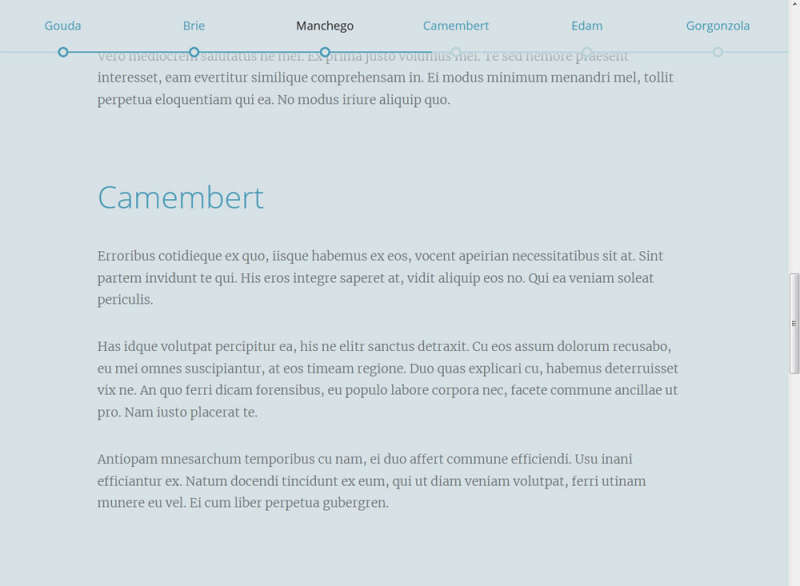
分享一款jQuery“粘性”阅读进度条页面滚动导航栏置顶效果,我最近开发了它。当视口太窄时,它会隐藏在滚动条上的视口顶部,以区段和在每个区段中显示读取进度。它也可以用于导航。进度条的HTML是基于用于定义每个部分(在此情况下,H2标题)的元素在PaGeload上动态生成的。 适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。因手机端操作不方便,请在PC端打开下载!

 jQuery展开收缩折叠导航栏代码jQuery展开收缩折叠导航栏代码
jQuery展开收缩折叠导航栏代码jQuery展开收缩折叠导航栏代码 jQuery左右按钮图片滚动带选项卡标签切换的图片滚动代码jQuery左右按钮图片滚动带选项卡标签切换的图片滚动代码
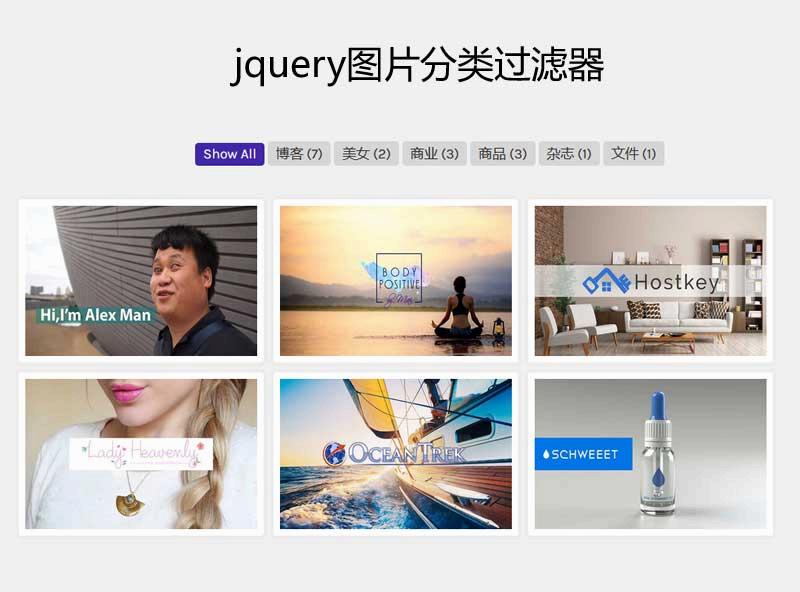
jQuery左右按钮图片滚动带选项卡标签切换的图片滚动代码jQuery左右按钮图片滚动带选项卡标签切换的图片滚动代码 jQuery自动生成分类图片筛选代码jQuery自动生成分类图片筛选代码
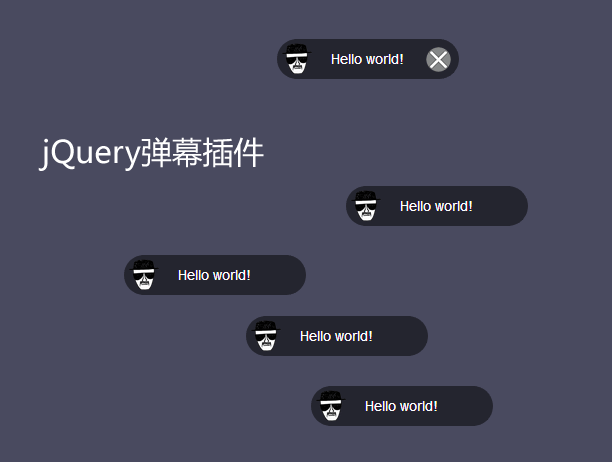
jQuery自动生成分类图片筛选代码jQuery自动生成分类图片筛选代码 jQuery自定义网页弹幕插件jQuery自定义网页弹幕插件
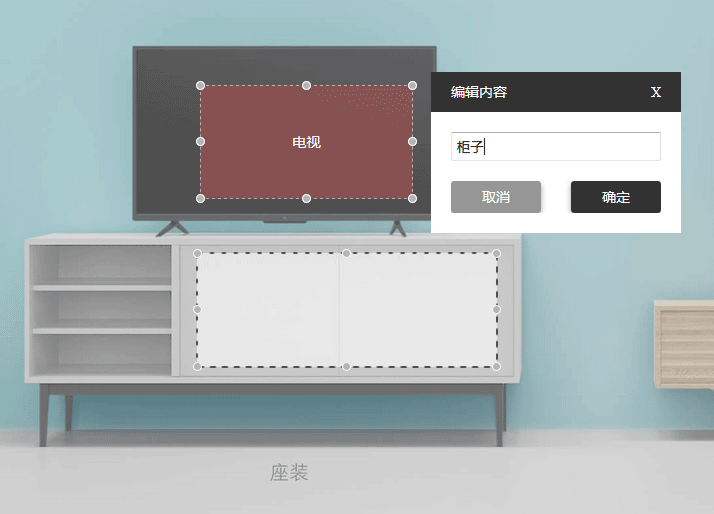
jQuery自定义网页弹幕插件jQuery自定义网页弹幕插件 jQuery自定义图片标注插件jQuery自定义图片标注插件
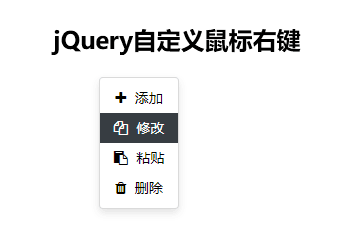
jQuery自定义图片标注插件jQuery自定义图片标注插件 jQuery自定义鼠标右键菜单插件jQuery自定义鼠标右键菜单插件
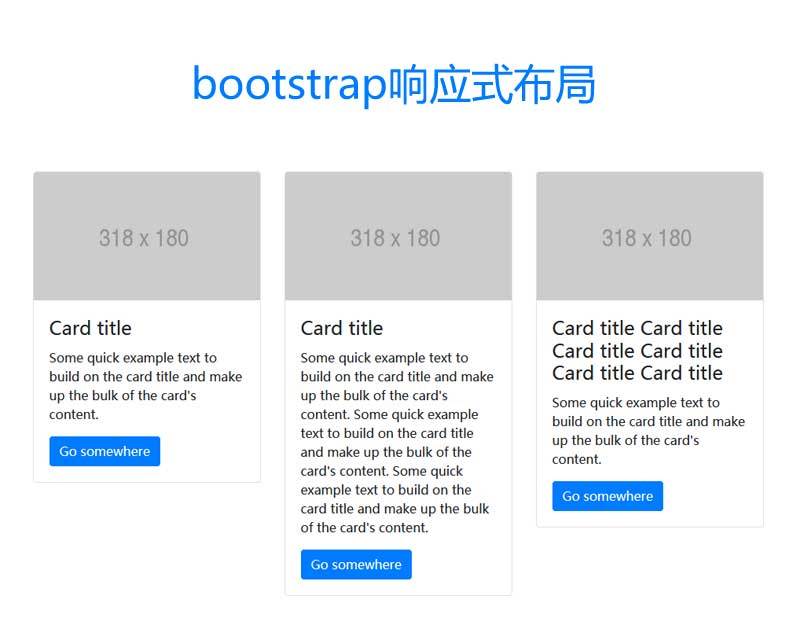
jQuery自定义鼠标右键菜单插件jQuery自定义鼠标右键菜单插件 bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码
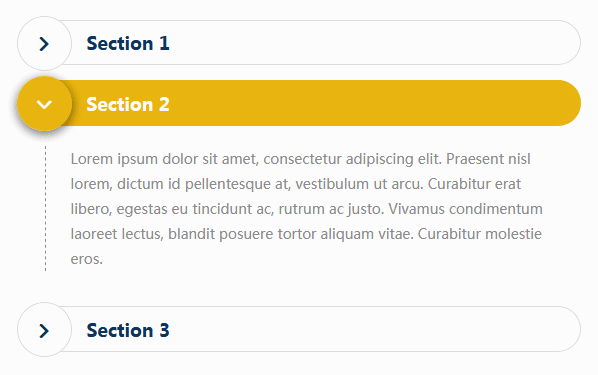
bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码 Bootstrap垂直滑动手风琴菜单代码Bootstrap垂直滑动手风琴菜单代码
Bootstrap垂直滑动手风琴菜单代码Bootstrap垂直滑动手风琴菜单代码