JBox演示30种不同的调用方法
发布时间:2020-03-18 所属分类:jquery特效
下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
因手机端操作不方便,请在PC端打开下载!
jBox 是一款基于 jQuery 的多功能对话框插件,有alert警告框、confirm确认框和prompt输入对话框等,并且兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。
引入jQuery和jBox相关插件
<script type="text/javascript" src="jBox/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jBox/jquery.jBox-2.3.min.js"></script>
<script type="text/javascript" src="jBox/i18n/jquery.jBox-zh-CN.js"></script>
<link type="text/css" rel="stylesheet" href="jBox/Skins/皮肤文件夹/jbox.css"/>
// 或
<link type="text/css" rel="stylesheet" href="jBox/Skins2/皮肤文件夹/jbox.css"/>
演示一:调用HTML
var info = 'jBoxHTML内容调用';
$.jBox.info(info);
演示二:调用某个div的内容,并且弹出层附带底部文字
// 显示id为id-html的div内部html,同时设置了bottomText
$.jBox('id:id-html', { bottomText: '这是底部文字' });
演示三:调用页面
// ajax get 页面ajax.html的内容并显示,例如要提交id=1,则地址应该为 ajax.html?id=1,post:前缀的使用与get:的一样
$.jBox("get:ajax.html");
演示四:调用iframe
// 用iframe显示http://www.sucaihuo.com的内容,并设置了标题、宽与高、按钮
$.jBox("iframe:http://www.sucaihuo.com", {
title: "百度一下",
width: 800,
height: 350,
buttons: { '关闭': true }
});
演示五:分布式
var content = {
state1: {
content: '状态一',
buttons: { '下一步': 1, '取消': 0 },
buttonsFocus: 0,
submit: function (v, h, f) {
if (v == 0) {
return true; // close the window
}
else {
$.jBox.nextState(); //go forward
// 或 $.jBox.goToState('state2')
}
return false;
}
},
state2: {
content: '状态二,请关闭窗口哇:)',
buttons: { '上一步': 1, '取消': 0 },
buttonsFocus: 0,
submit: function (v, h, f) {
if (v == 0) {
return true; // close the window
} else {
$.jBox.prevState() //go back
// 或 $.jBox.goToState('state1');
}
return false;
}
}
};
$.jBox(content);
演示六:prompt对话提示框
var html = "<div style='padding:10px;'>输入姓名:<input type='text' id='yourname' name='yourname' /></div>";
var submit = function (v, h, f) {
if (f.yourname == '') {
$.jBox.tip("请输入您的姓名。", 'error', { focusId: "yourname" }); // 关闭设置 yourname 为焦点
return false;
}
$.jBox.tip("你叫:" + f.yourname);
//$.jBox.tip("你叫:" + h.find("#yourname").val());
//$.jBox.tip("你叫:" + h.find(":input[name='yourname']").val());
return true;
};
$.jBox(html, { title: "你叫什么名字?", submit: submit });
相关素材
 视频广告演示ckplayer视频播放器应用示例视频广告演示ckplayer视频播放器应用示例
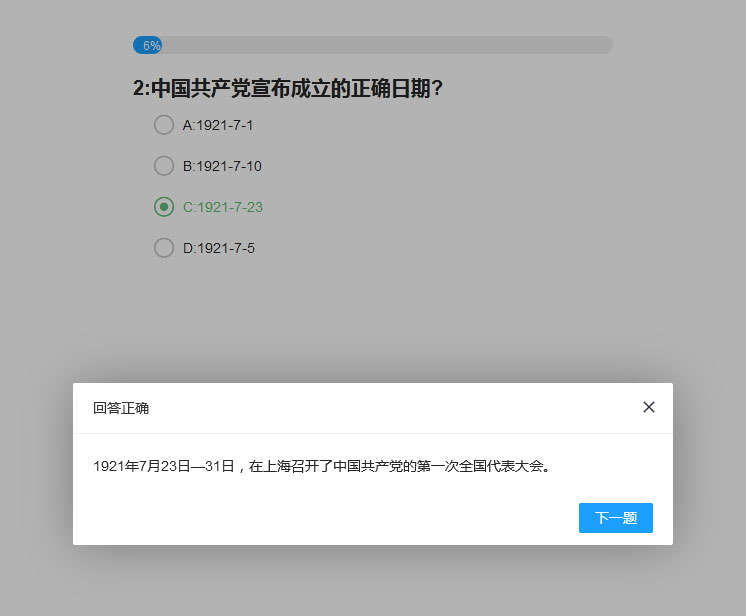
视频广告演示ckplayer视频播放器应用示例视频广告演示ckplayer视频播放器应用示例 layui带进度条的答题演示收藏一个使用layui制作简单的单选答题小功能,带进度条和弹窗结果文本提示。可用于考试答题功能页面。
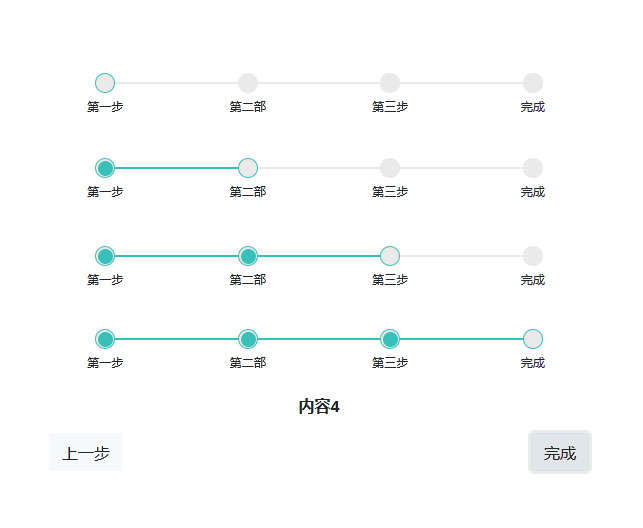
layui带进度条的答题演示收藏一个使用layui制作简单的单选答题小功能,带进度条和弹窗结果文本提示。可用于考试答题功能页面。 bootstrap响应式多步骤演示代码jQuery利用bootstrap框架制作简易的步骤条上一步/下一步/完成步骤按钮。支持自定义多个步骤效果。响应式的步骤条特效。
bootstrap响应式多步骤演示代码jQuery利用bootstrap框架制作简易的步骤条上一步/下一步/完成步骤按钮。支持自定义多个步骤效果。响应式的步骤条特效。 字母索引选择城市演示js制作手机端选择城市实例,点击字母索引快速选择城市效果代码。
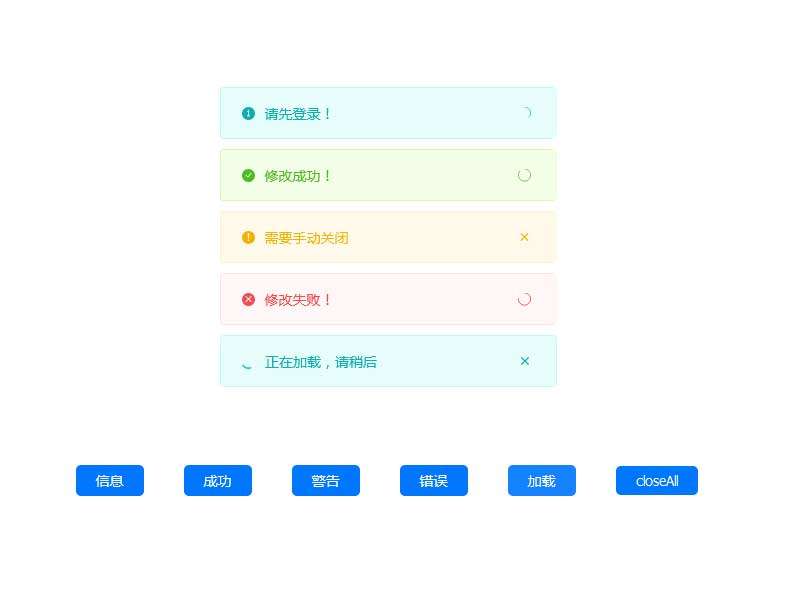
字母索引选择城市演示js制作手机端选择城市实例,点击字母索引快速选择城市效果代码。 实用的信息提示框演示代码一款js css封装好的网页提示框插件,设置多个点击按钮提示框演示特效。适用于各大网站表单或弹窗提示框效果。ps:调用简单只需修改switch函数内容个数即可使用,
实用的信息提示框演示代码一款js css封装好的网页提示框插件,设置多个点击按钮提示框演示特效。适用于各大网站表单或弹窗提示框效果。ps:调用简单只需修改switch函数内容个数即可使用, wickedCSS3动画库演示特效wickedCSS3动画库演示特效
wickedCSS3动画库演示特效wickedCSS3动画库演示特效
 bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码
bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码 Bootstrap垂直滑动手风琴菜单代码Bootstrap垂直滑动手风琴菜单代码
Bootstrap垂直滑动手风琴菜单代码Bootstrap垂直滑动手风琴菜单代码