织梦发布文章后自动更新网站地图方法
时间:2016-04-01百度或者谷歌站长工具里面,都有提交网站的功能,虽然是提交XML地图,不过HTML的网站地图仍然不能忽视它的重要性。织梦DedeCMS可以通过单页面或者插件的方法生成HTML的网站地图,系统也自带了HTML的地图,不过自带的地图只列出了所有的栏目,非常的简陋。今天整理一个通过单页面制作HTML网站地图的方法,而且是每次发布新文章,就会自动更新的HTML网站地图。具体方法如下:
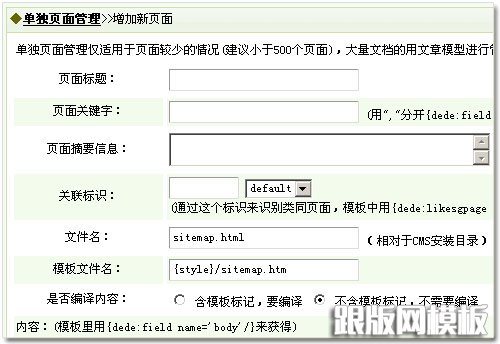
制作一个HTML网站地图的模板,已经制作了一个,大家可以去单页面sitemap模板下载压缩包,解压后上传到模板目录。进入网站后台,在核心 -> 频道模型 -> 单页文档管理里面增加一个页面。页面标题、页面关键字和页面摘要信息根据自己网站情况填写,模板名称和文件名参照下图,编辑框内无需添入任何内容,模板里设置好了。

设置好点击确定后,它会在网站根目录下生成一个sitemap.html页面,生成的页面名称和位置可以在文件名里自定义。现在还没能自动更新,下次加入一些代码实现自动更新,现在还需要进入单页文档管理手动进行更新。大家可以根据需要编辑模板文件里面的代码,更改获取数据条目和行数。
{dede:arclist row='50' col='1' orderby=pubdate}< li><a href="[field:arcurl /]" data_ue_src="[field:arcurl /]">[field:title /]</a><ul class=" list-paddingleft-2" style=""><li><p><br></p></li></ul>{/dede:arclist}到这里,我们还只是制作了一个HTML网站地图页面,还没有实现发布文章自动更新HTML网站地图的功能。实现的方法如下:
使用Dreamwear或者其他的专业文本编辑器,打开后台管理目录下的task_do.php文件,找到如下代码:
$GLOBALS['_arclistEnv'] = 'index';
$pv->SetTemplet($tpl);
$pv->SaveToHtml($homeFile);
$pv->Close();
在下面一行增加如下代码:
include_once(DEDEINC."/arc.sgpage.class.php");
$dsql->Execute("ex","Select aid From 'dede_sgpage' ");
$i = 0;
while($row = $dsql->GetArray("ex"))
{
$sg = new sgpage($row['aid']);
$sg->SaveToHtml();
$i++;
}
//更新所有的单文档
保存关闭后就可以使用发布文章后自动更新HTML网站地图了,不过还有以下两个注意点:
在后台的[系统基本参数]——性能选项中,将“发布文章后马上更新网站主页:”设置为“是”,这样才能保证代码的顺利执行[必须];在后台的[系统基本参数]——性能选项中,将“arclist标签调用缓存”尽量调小一点[非必须,更新自己的功能选择];
相关文章
 织梦DEDECMS 栏目文章文章命名规则修改织梦DEDECMS 栏目文章文章命名规则修改, 每次添加栏目的时候 都要改文章命名规则,十分麻烦, 修改下面这个地方就可以一改永亦,织梦模板网为您解答 找到\inclu
织梦DEDECMS 栏目文章文章命名规则修改织梦DEDECMS 栏目文章文章命名规则修改, 每次添加栏目的时候 都要改文章命名规则,十分麻烦, 修改下面这个地方就可以一改永亦,织梦模板网为您解答 找到\inclu 解决dedecms织梦系统{dede:arclist keyword='动态获取关键词'}只生效一次当我们通过{dede:arclist keyword=关键词}来调用文章列表时,你会发现只在其中一个栏目里生效,在其他栏目,仍然显示上一次的关键词。 原因是由于arclist的缓存
解决dedecms织梦系统{dede:arclist keyword='动态获取关键词'}只生效一次当我们通过{dede:arclist keyword=关键词}来调用文章列表时,你会发现只在其中一个栏目里生效,在其他栏目,仍然显示上一次的关键词。 原因是由于arclist的缓存 织梦dedecms数据库内容替换安全确认码怎么去掉我们在使用织梦dedecms数据库内容替换时候,经常遇到 安全码 显示的无法识别或者不清晰,这个安全码的位置是在核心 - 批量维护 - 数据库内容替换,如果识别不了
织梦dedecms数据库内容替换安全确认码怎么去掉我们在使用织梦dedecms数据库内容替换时候,经常遇到 安全码 显示的无法识别或者不清晰,这个安全码的位置是在核心 - 批量维护 - 数据库内容替换,如果识别不了 织梦dedecms登录后台出现Safe Alert Request Error step 2今天一个客户在安装织梦dedecms时候,安装完成后登录后台就出现Safe Alert Request Error step 2,常用dedecms的朋友都知道,这是织梦的安全机制,在程序觉得有s
织梦dedecms登录后台出现Safe Alert Request Error step 2今天一个客户在安装织梦dedecms时候,安装完成后登录后台就出现Safe Alert Request Error step 2,常用dedecms的朋友都知道,这是织梦的安全机制,在程序觉得有s 织梦会员中心修改了还是原来样式解决方法很多人在修改织梦会员中心模板的时候 会遇到 明明修改了,为什么还是原来样式?确认文件没有修改错误的情况下,可能是缓存问题,你 只要把 /data/tplcache/ 里面的
织梦会员中心修改了还是原来样式解决方法很多人在修改织梦会员中心模板的时候 会遇到 明明修改了,为什么还是原来样式?确认文件没有修改错误的情况下,可能是缓存问题,你 只要把 /data/tplcache/ 里面的 织梦dedecms搜索结果页伪静态教程dede织梦搜索伪静态,伪静态设置成功后,访问URL地址效果如下: 搜索页 http://www.baidu.com/search/织梦.html 搜索分页 http://www.baidu.com/search/织梦-2.h
织梦dedecms搜索结果页伪静态教程dede织梦搜索伪静态,伪静态设置成功后,访问URL地址效果如下: 搜索页 http://www.baidu.com/search/织梦.html 搜索分页 http://www.baidu.com/search/织梦-2.h
 织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示
织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示 织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表
织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表