织梦DedeCMS图片集获取多张图片方法
时间:2016-03-31织梦的图集模型默认的调用是比较复杂的,样式也不大好修改,碰到一些需要调用很多图片,并运用js等完成一些特效的情况,往往无法很好实现。No牛网今天从网络上找到了这样的函数,对织梦默认的图集调用进行了一些修改,可以很好的自定义调用不同的样式、图片数量、图片大小等参数,比较实用。

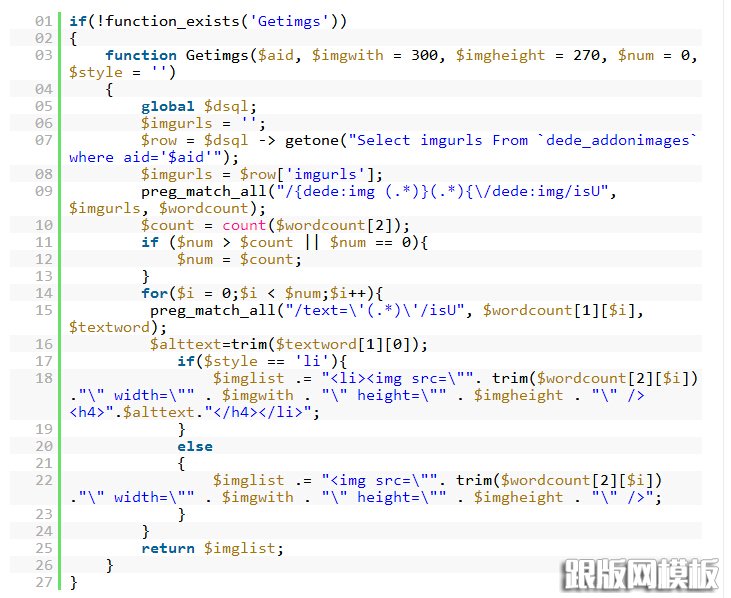
下面是具体的实现方式,主要是添加一个自定义的函数,在/include/common.func.php文件或者include/helpers/extend.helper.php的最后面加上如下的代码:
01 |
if(!function_exists('Getimgs')) |
02 |
{ |
03 |
function Getimgs($aid, $imgwith = 300, $imgheight = 270, $num = 0,$style = '') |
04 |
{ |
05 |
global $dsql; |
06 |
$imgurls = ''; |
07 |
$row = $dsql -> getone("Select imgurls From `dede_addonimages` where aid='$aid'"); |
08 |
$imgurls = $row['imgurls']; |
09 |
preg_match_all("/{dede:img (.*)}(.*){\/dede:img/isU",$imgurls, $wordcount); |
10 |
$count = count($wordcount[2]); |
11 |
if ($num > $count || $num == 0){ |
12 |
$num = $count; |
13 |
} |
14 |
for($i = 0;$i < $num;$i++){ |
15 |
preg_match_all("/text=\'(.*)\'/isU", $wordcount[1][$i],$textword); |
16 |
$alttext=trim($textword[1][0]); |
17 |
if($style == 'li'){ |
18 |
$imglist .= "<li><img src=\"". trim($wordcount[2][$i]) ."\" width=\"" . $imgwith . "\" height=\"" . $imgheight . "\" } |
19 |
else |
20 |
{ |
21 |
$imglist .= "<img src=\"". trim($wordcount[2][$i]) ."\" width=\"" . $imgwith . "\" height=\"" . $imgheight . "\" } |
22 |
} |
23 |
return $imglist; |
24 |
} |
25 |
} |
函数的具体意思就不一一表述了,不过自己还可以进行修改,如增加增加每张图片的alt属性、修改每张图片不同的显示样式等。
在前台的调用则采用如下的代码:
1 |
{dede:field.id function="Getimgs(@me,400,400,10,li)" /} |
具体的参数就是图片的宽、高和调用图片数量。这个自定义函数已经比较完善了,基本上可以完成很多的图集效果展示,你还可以增加一些自定义的参数让这个自定义函数更加完美。No牛网特意增加调用图片的Alt标签的部分,其他可以自行完善。
相关文章
 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql  织梦dedecms上传附件不自动改名的办法织梦dedecms的系统在上传附件后,会将文件自动改名字,那怎么样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称)
织梦dedecms上传附件不自动改名的办法织梦dedecms的系统在上传附件后,会将文件自动改名字,那怎么样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称) 织梦dedecms跨域怎么提交自定义表单1、在织梦文件中找到/plus/diy.php文件,顶部加上跨域请求代码: header(Access-Control-Allow-Origin:*); //支持全域名访问,不安全,部署后需要固定限制为客户
织梦dedecms跨域怎么提交自定义表单1、在织梦文件中找到/plus/diy.php文件,顶部加上跨域请求代码: header(Access-Control-Allow-Origin:*); //支持全域名访问,不安全,部署后需要固定限制为客户 织梦dedecms会员中心自定义图片字段上传后无法选中问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器
织梦dedecms会员中心自定义图片字段上传后无法选中问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效