dedecms编辑页面添加变量(织梦内容模型自定义字段)
时间:2015-10-11在使用织梦建站时,有时候我们在编辑页面时可能需要单独调用一些变量,而织梦的编辑页面没有这些变量,我们就需要通过修改内容模型来给织梦编辑页面添加自定义字段。下面是个例子:
下面我们就用常用的普通文章模型做演示,目标是在文章列表中调用文章中的两个图片做缩略图。
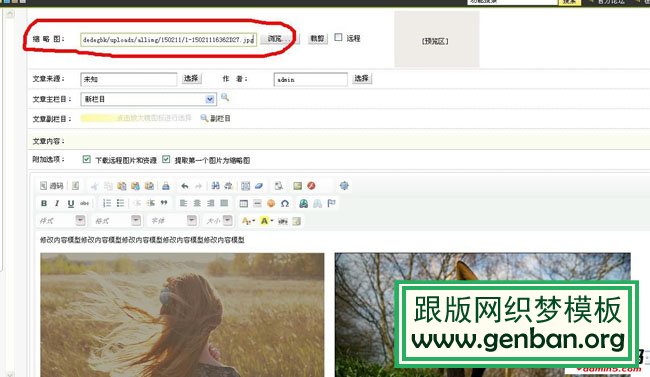
新建个文章栏目,添加一篇文章,文章中添加两个图片,我们可以把其中一个图片的地址放到缩略图栏中,如下图:

现在如果我们要在文章列表页中,把文章中两张图片都调用出来做缩略图怎么办呢?现在文章编辑页面只有一个缩略图地址栏,这时候我们就可以通过更改内容模型来添加个新的缩略图地址栏。方法如下:
1、后台——核心——频道模型——内容模型——普通文章,如下图:

2、点击上图中的“普通文章”按钮后,出现更改内容模型页面——字段管理——添加字段,如下图:

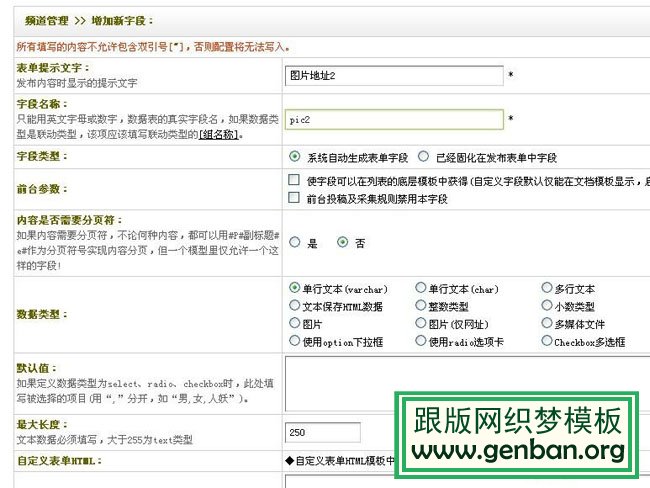
3、点击添加字段后,出现添加字段页面,如下图:

填写表单提示文字、字段名称、前台参数(选择第一个),选择数据类型,这次我们选择的单行文本。点击确定。之后我们就可以在字段管理中看到自己新建的字段。
备注:删除自定义字段的方法请在懒鸟飞中查看《如何删除织梦Dedecms已添加的自定义字段》。
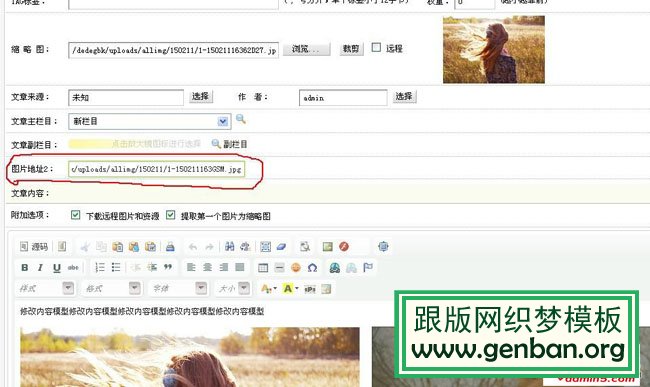
4、打开刚才新建的文章,看看编辑页面中就出现了新的字段,如下图:

把第二个图的地址放到这个“图片地址2”字段框中。
5、现在要做的就是调用这个“图片地址2”字段了,方法很简单,只需要改动一下文章列表页目标,用下面方法调用就可以了(如果不熟悉织梦目标调用的新手,请找织梦老手帮忙):
{dede:list typeid='3' pagesize='10' addfields='pic2' channelid='1'}
第二个图片:<img src=”[field:pic2/]” />
{/dede:list}
说明:addfields='pic2'指定要获得的字段
addfields='字段1,字段2' channelid='2'指定 channelid 属性(内容模型的id值)文章模型的ID为1
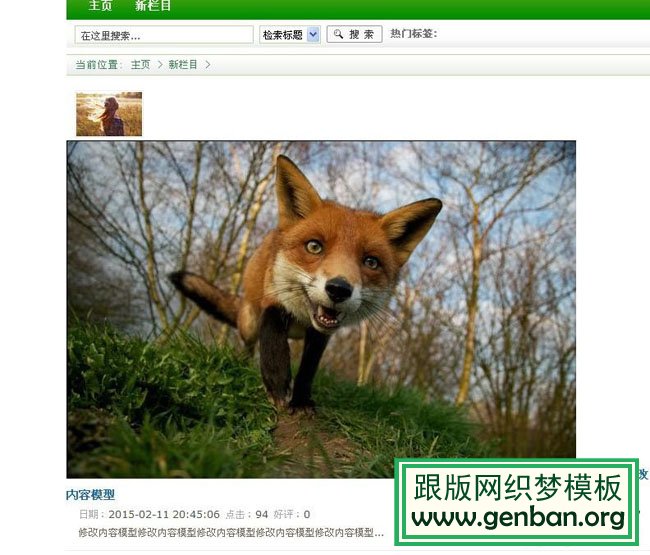
6、更改模板中的字段调用后,生成栏目,之后就可以调用字段了,效果如下:

这样第二章图片也调用出来了,可以用css调整缩略图的布局更美观些。
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,