织梦部分栏目侧边栏跑到文章列表下面解决方法
时间:2015-10-09织梦建站时文章列表页,通常一侧是文章列表页面,一侧是侧边栏sidebar,而有时候大部分文章列表显示正常,突然有的栏目的文章列表中侧边栏跑到文章列表的下面,显示不正常,模板都是调用的同一个,但有的列表正常,有的不正常,这有可能就是文章简介中包含html代码导致的。
织梦[field:description/]标签是用来调用文章简介用的,一般情况文章简介都是文字,但如果文章简介中添加html代码,就可能导致网站布局混乱,这是织梦文章简介的一个小bug,下面就讲解一下这个bug出现的现象、原因和解决方法。
1、在文章列表中会经常调用文章简介,正常的文章列表显示如下图,左边是正常的文章列表,右边是侧边栏sidebar。

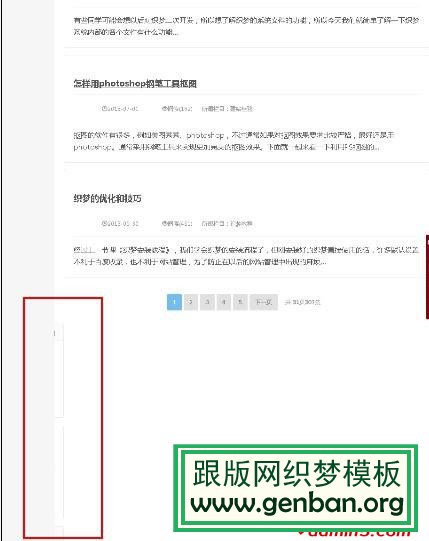
2、而有时候文章列表页的侧边栏会突然跑到文章列表的下面,如下图:

上图中,红框表示为侧边栏sidebar的位置,不只跑到了文章列表的下面,而且还非常靠左,都快看不到了。
如果所有栏目文章列表都出现了这个问题,那可能是你模板的问题。但如果是有的栏目文章列表页面正常,有的文章列表页面的侧边栏跑到下面了,那么这就有可能是你文章简介中包含html代码的原因。
3、请注意一个细节,正常的文章列表中,每个文章模块之间是有固定样式,如下图中,文章模块之间有间隙。

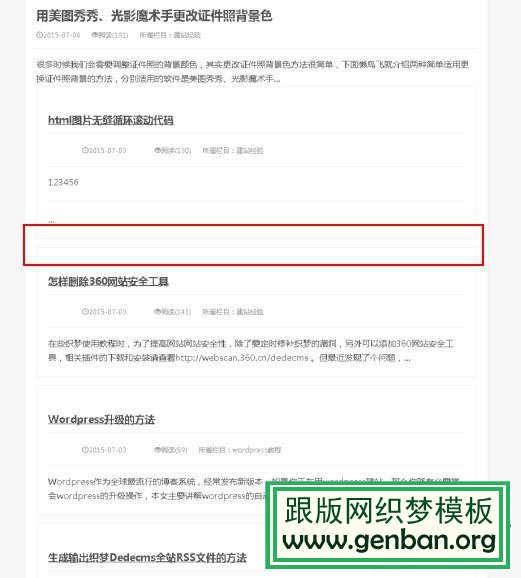
但出现问题的页面的列表样式就发生变化,如下图,间隙背景变了。

这其实就是有篇文章的简介中包含了像<table>这样的html标签,而织梦调用的简介中是可以解析html标签的,导致这篇文章简介的板块代码就发生混乱,而把下面的文章板块都带乱了,以至于侧边栏也跑到文章列表的下面了。
4、解决方法很简单,只要找到简介有html代码的文章,把简介中的html代码删除就可以。
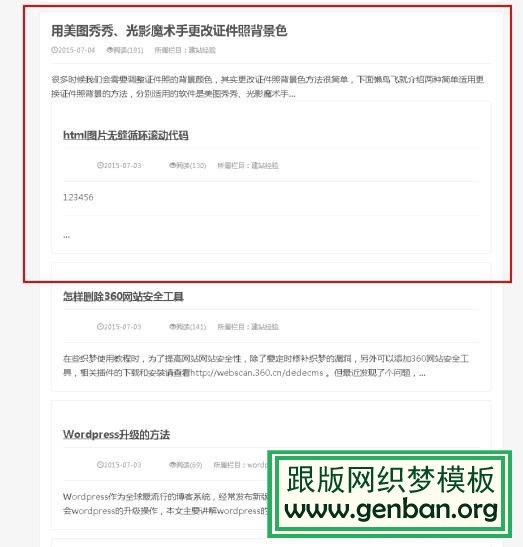
找这篇有问题的文章的方法也很简单,首先找到有问题的列表页面,之后看哪一篇文章先发生的文章样式变化,如下图中《用美图秀秀、光影****》这文章的简介就和下一文章嵌套了,说明文章《用美图秀秀、光影****》的简介代码混乱。

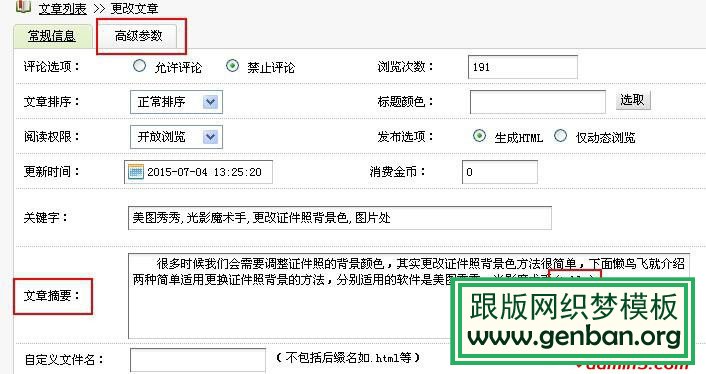
之后打开文章,高级参数——文章摘要,把其中的html代码删除,如下图:

保存文章后,在重新生成一下栏目,再看看,问题就应该解决了。
总结:因为织梦[field:description/]标签可以解析文章简介中的html代码,所以不只是栏目列表中,在首页或其他页面的文章列表中,只要调用这个标签,都有可能会发生代码混乱,所以建议站长在编辑文章时,如上图文章摘要的位置就不要加html代码了。
相关文章
 dedecms织梦tag增加属性分类及调用dedecms织梦默认的TAG标签不是很灵活。有时候我们的标签需要进行一个分类,能不能像{dede:arclist}标签的自定义属性(如:flag=c,h),这样全站调用的时候更灵活
dedecms织梦tag增加属性分类及调用dedecms织梦默认的TAG标签不是很灵活。有时候我们的标签需要进行一个分类,能不能像{dede:arclist}标签的自定义属性(如:flag=c,h),这样全站调用的时候更灵活 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,