DedeCMS:模板制作教程第二十期
时间:2015-04-29本期讲解【booklist 标记】此标记用于获取最新连载图书,适用范围:连载书库.
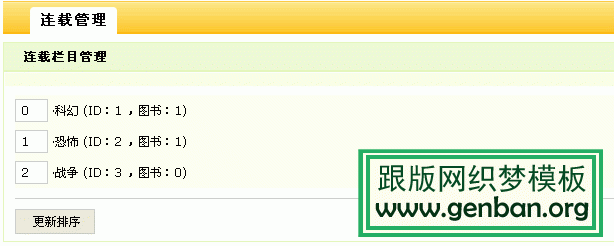
为了让大家清楚测试用例所使用的数据,下图为后台添加的连载栏目类别:

一: 使用说明
-
语法:
{dede:booklist row=' ' booktype=' ' titlelen=' ' orderby=' ' catid=' ' author=' ' imgwidth=' ' imgheight=' '}底层模板{/dede:booklist} -
属性:
[1] row=' ' 行数
[2] booktype=' ' 图书类型 1 漫画,0 小说, -1 或默认 全部
[3] titlelen=' ' 标题长度
[4] orderby=' ' 排序
[5] catid=' ' 栏目ID
[6] author=' ' 作者
[7] imgwidth=' '
[8] imgheight=' ' -
底层模板:
contenttitle,contentid,contenturl,dmbookurl,bookurl,catalogurl,cataloglink,booklink, contentlink,imglink,ischeck,booktypename
二: 测试实例
由于本标签是连载书库的专用标签所以只能在连载书库的相应模板文件中测试,本例在book_index.htm模板文件中测试,代码如下:
<div style="width:500px;">
{dede:booklist row='2' titlelen='20' orderby='id'}
<div style="float:left; text-align:left; width:480px;"><a href="[field:bookurl/]"><img src="[field:litpic/]"
width="80" style="float:left;" height="100" /></a>
<h1 style="font-size:15px; padding-left:6px;"><a href="[field:bookurl/]">[field:bookname/]</a></h1>
<h2 style="font-size:13px; padding-left:6px;">作者: [field:author/]</h2>
<h3 style="font-size:12px; padding-left:6px;">简介: [field:description function="cn_substr('@me',50) /]...</h3>
</div>
{/dede:booklist}
</div>
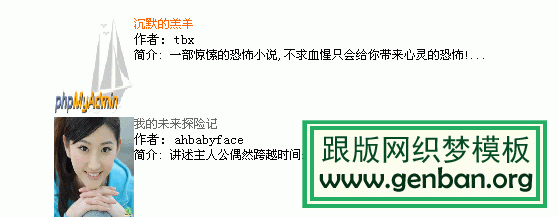
后台更新连载图书HTML后即返回如下结果:

注: 此例中没有使用的参数都为默认值,除了imgwidth,imgheight两个参数.可以根据自身的需要来选择相应的参数!
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,