DedeCMS:模板制作教程第十期
时间:2015-04-28本期讲解【Channelartlist 标记】此标记主要用于获取当前频道的下级栏目的内容列表 ,适用范围:封面模板。
一: 使用说明
注: 除了宏标记外,channelArtlist 是唯一一个可以直接嵌套其它标记的标记,不过仅限于嵌套 {dede:type}{/dede:type} 和 {dede:arclist}{/dede:arclist} 两个标记。
属性:
[1]typeid=0 频道ID,默认的情况下,嵌套的标记使用的是这个栏目ID的下级栏目,如果你想用特定的栏目,可以用","分开多个ID。
[2]col=2 分多列显示
[3]tablewidth='100%' 外围表格的大小
二: 测试实例
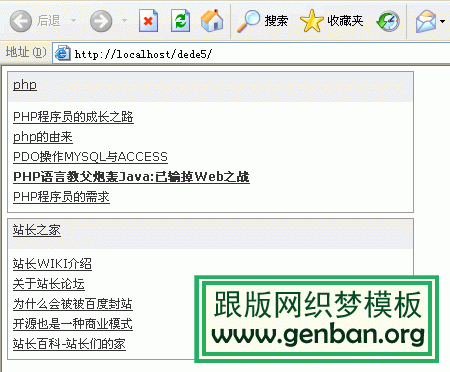
一行显示一个栏目的效果示例代码:
<div>
{dede:channelArtlist col=1}
<div style="border:1px solid #999; width:400px; margin:5px;">
<div style="background:#f0f0f0; height:25px; padding:5px 0 0 5px; width:400px; float:left;">
{dede:type}<a href="[field:typelink /]">[field:typename /]</a>{/dede:type}
</div>
<div style="width:400px; float:left;">
<ol style="line-height:20px; padding:5px;">
{dede:arclist row='8' titlelen='36'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ol>
</div>
</div>
{/dede:channelArtlist}
</div>
显示效果见下图所示:

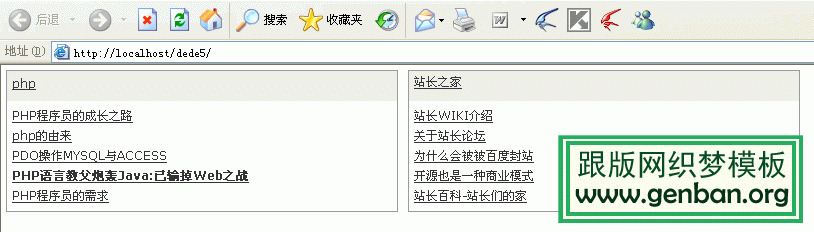
示例代码:
<div style="width:800px; clear:both; overflow:hidden;">
{dede:channelArtlist col=2}
<div style="border:1px solid #999; width:390px; margin:5px;">
<div style="background:#f0f0f0; height:25px; padding:5px 0 0 5px; width:385px; float:left;">
{dede:type}<a href="[field:typelink /]">[field:typename /]</a>{/dede:type}
</div>
<div style="width:385px; float:left;">
<ol style="line-height:20px; padding:5px;">
{dede:arclist row='8' titlelen='36'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ol>
</div>
</div>
{/dede:channelArtlist}
</div>
显示效果如下图所示:

注: 控制是以一行一列的形式来显示还是一行多列的形式来显示取决你的需要,可以通过channelartlist的col参数来控制列数也可以根据DEDE自带模板中的channelartlist的用法实现或参考上述的用法,但需要对CSS样式或table有比较多的了解,不然显示会有些问题.可以比较上述的两块代码看有什么地方不一样
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,