DedeCMS:模板制作教程第六期
时间:2015-04-28本期讲解【Mytage 标记】,此标记主要用于获取自定义宏标记的内容,适用范围:封面模板,列表模板,文档模板。
一:使用说明
自定义宏标记的作用:可以将模板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。辅助插件的广告管理也有相似的效果。
适用范围:网页模板中多次出现的相同元素,例如:网站的导航条、网站的站点公告、网站的底部信息等,在我之前发布的几套模板中都运用到了自定义宏标记。
自定义宏标记的调用办法:{dede:mytag name='标记名称' ismake='是否含板块代码(yes 或 no)' typeid='栏目ID'/}
1、name 标记名称,该项是必须的属性,以下 2、3是可选属性;
2、ismake 默认是 no 表示设定的纯HTML代码, yes 表示含板块标记的代码;
3、typeid 表示所属栏目的ID,默认为 0 ,表示所有栏目通用的显示内容,在列表和文档模板中,typeid默认是这个列表或文档本身的栏目ID。

二:测试实例
现在利用网站的底部信息做为一个自定义标记来实现以达到多个网页显示相同的内容。
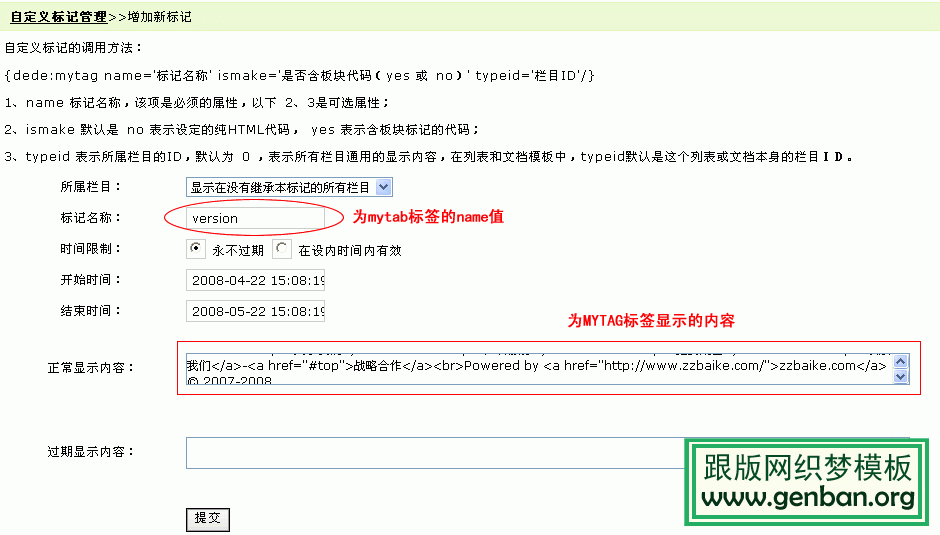
1. 到后台的“系统设置”——“模板管理”——“自定义宏标记”——添加一个自定义宏标记(如下图)

提交后就可以在相应的模板文件中添加调用代码了({dede:mytag name='version'/}),结果如下:

(此图为在首页模板文件中添加后的效果)

(此图为在列表模板文件中添加后的效果)
附:自定义宏标记里面也可以加入dedecms的标记内容,适合当前栏目的显示内容,不过需要在调用代码中将ismake设为yes才可以,也可以通过设置typeid使自定义宏标记在特定栏目中显示。
也可以JS调用的方式来调用自定义宏标记,操作方法:“系统设置”——“模板管理”——“自定义宏标记”——在自定义宏标记管理的页面有“JS调用”一项,点击即可生成此宏标记的JS调用代码,将代码替换原先的【Mytage 标记】调用方式即可!
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,