从零开始学DedeCms模板
时间:2015-04-28学习dede模版代码
Dedecms的代码很有特色,只要熟悉以后很快就能上手而且使用非常灵活。dede模板引擎的代码样式有如下几种形式:
{dede:标记名称 属性='值'/}
{dede:标记名称 属性='值'}{/dede:标记名称}
{dede:标记名称 属性='值'}自定义样式模板(InnerText){/dede:标记名称}
从上面我们可以看出,dede模板引擎的代码可以分为标记名称、属性和自定义样式模版三部分,标记名称和属性用{}包围
而自定义样式模版在两个{}之间。
运用方法举例
先看下面的例子:
{dede:arclist typeid='0' titlelen='28' row='10' }
<li><a href='[field:arcurl/]'>[field:title/]</a></li>
{/dede:arclist} 上面是最基本的取得最新内容列表标记arclist,由开始标记{dede:arclist 属性typeid='' titlelen='28' row='10' col='1'}模版样式<li><a href='[field:arcurl/]'>[field:title/]</a></li>和结束标记 {/dede:arclist}组成。当你完成页面制作后,便可开始添加dede代码。没有添加dede代码之前:
<ul> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> <li><a href='[field:arcurl/]'>[field:title/]</a></li> </ul>
添加代码后
<ul>
{dede:arclist typeid='0' titlelen='28' row='10' }
<li><a href='[field:arcurl/]'>[field:title/]</a></li>
{/dede:arclist}
</ul>
模版解析后就是添加代码前的样子。列表list标记,友情链接flink标记,导航channel标记,站内新闻mynews标记等待都是同样道理。
文章页里用到{dede:标记名称 属性='值'/},如{dede:field name='title' /}就是文章标题的意思。
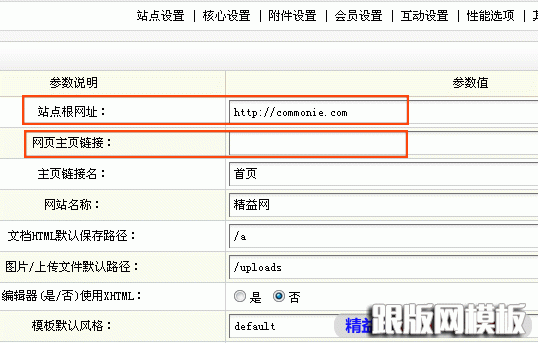
模版里面的路径问题:本例使用{dede:global name='cfg_basehost'/}/templets/w3cpro/img/css.css,{dede:global name='cfg_basehost'/}是取得网站根目录的意思。这里有个模版保护问题,如果你珍惜你的网页模版,就把img目录独立分离出来,这样别人就不会知道你的模版目录。
相关文章
 DEDECMS清空所有文章以及相关的表,并且ID从1建立的办法大家在把dedecms源码从网络上下载之后,往往不喜欢原有的文章,这个时候或是删除文章,或是更新之后重新发布,这里分享二种清空所有文章且以后新建文章ID从1开始
DEDECMS清空所有文章以及相关的表,并且ID从1建立的办法大家在把dedecms源码从网络上下载之后,往往不喜欢原有的文章,这个时候或是删除文章,或是更新之后重新发布,这里分享二种清空所有文章且以后新建文章ID从1开始 dedecms主从表 附加表 同时调用一般来说,有两种调用的情况(这里讨论的主要是首页,或者列表页调用,内容调用不存在这种问题) 1,你建立了一个自定义模型,但是有一些字段,比如图片字段,依
dedecms主从表 附加表 同时调用一般来说,有两种调用的情况(这里讨论的主要是首页,或者列表页调用,内容调用不存在这种问题) 1,你建立了一个自定义模型,但是有一些字段,比如图片字段,依 怎么在织梦模板添加从左向右滚动的代码一般很多的网站特别是企业网站都有一个从左到右的滚动功能。 下面是我从网上找来的,一般网上的都有错误,我把错误修改掉后,分享给大家。 如果您网站需要这样一
怎么在织梦模板添加从左向右滚动的代码一般很多的网站特别是企业网站都有一个从左到右的滚动功能。 下面是我从网上找来的,一般网上的都有错误,我把错误修改掉后,分享给大家。 如果您网站需要这样一 将DedeCMS从子目录移动到根目录的方法本文主要介绍移动DedeCMS到根目录的完整流程,如果是从根目录移动到子目录也是类似的。
将DedeCMS从子目录移动到根目录的方法本文主要介绍移动DedeCMS到根目录的完整流程,如果是从根目录移动到子目录也是类似的。 DeDecms清除文章数据和ID归零 让发布文章ID从1开始DeDecms清除文章数据和ID归零 让发布文章ID从1开始 先进入dedecms后台,在系统选项里运行SQL命令 : truncate table `dede_arctiny`; truncate table `dede_arch
DeDecms清除文章数据和ID归零 让发布文章ID从1开始DeDecms清除文章数据和ID归零 让发布文章ID从1开始 先进入dedecms后台,在系统选项里运行SQL命令 : truncate table `dede_arctiny`; truncate table `dede_arch 织梦建站从入门到精通织梦教程网络上有很多,但没有一个让我完全满意的,我是个比较追求完美的,所以,在学习了很多教程,在做了很多实践后,把我学习的织梦使用方法、建站知识、SEO
织梦建站从入门到精通织梦教程网络上有很多,但没有一个让我完全满意的,我是个比较追求完美的,所以,在学习了很多教程,在做了很多实践后,把我学习的织梦使用方法、建站知识、SEO
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效