织梦首页分页效果制作方法
时间:2014-12-29 在用织梦做网站时,有时候需要实现首页分页效果,例如在做博客站时就需要首页分页效果,但是织梦本身首页是不带分页功能的,那如何实现织梦首页分页呢?有3种办法可以实现:
一、用arclist标签+Ajax实现织梦首页分页
二、交叉栏目ID 实现织梦首页分页
三、自由列表实现织梦首页分页
那我们先来讲讲第一种方法:
一、用arclist标签+Ajax实现织梦首页分页
1、必须在首页<head></head>中引入
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
2、<head></head>必须加入
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>
3、在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}
4、必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致。
{dede:arcpagelist tagid='index'/}
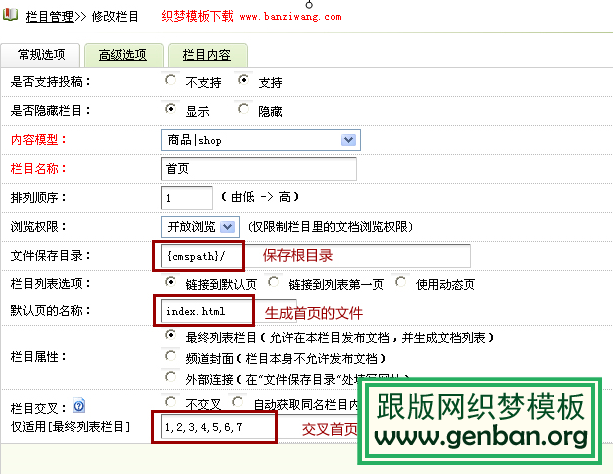
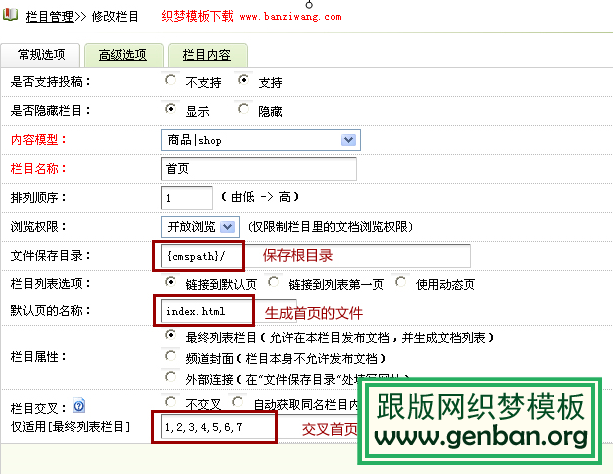
二、交叉栏目ID 实现织梦首页分页
1、首先你在后台新建一个"首页"的的栏目


3、模板就直接用列表模板就可以了,如果你技术好的话,可以设计成自己想要的模板,比如矮油设计{iucms.com}瀑布流淘宝客模板首页采用的list_index.htm就是单独设计的,那么设置首页模板就可以设成这个,如下图

4、主要注意几点:
(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;
(2)更新不能用首页更新要用 更新栏目HTML 首页链接地址还是不变。
5、交叉栏目ID 制作的织梦首页分页可以实现了。
三、自由列表实现织梦首页分页
因为用自由列表实现织梦首页分页,后台中的更新首页HTML功能就废了,以后一键生成网站以后要到自由列表中去生成一次,否则网站首页为空白,所以这种方法还是不建议使用的。
制作方法如下:
下面就说一下用织梦的自由列表实现首页分页效果。
自由列表:不同于arclist等标签,自由列表标签freelist可以对调用的数据进行分页,这样可以通过对自由列表指定模板按照自定义规则生成不同顺序列表,实现统一化的文档管理。
自由列表同时可以独立编译,不与其他模板混在一起,不会影响系统生成HTML及访问速度。
详细说明可参考织梦的帮助文档:http://help.dedecms.com/v53/archives/start/freelist
下面结合轻狂志使用情况讲一下自由列表的基本用法。
1、点击“核心-频道模型-自由列表管理”,然后在右边点“增加列表”:

说明:
列表HTML存放目录:{cmspath}/freelist/表示在根目录下的freelist,建议把/freelist/删除,存放在根目录。
不要勾选“不使用目录默认主页”,否则更新后系统不会自动复制列表第一页为首页。
命名规则:{listdir}/index_{listid}_{page}.html中的{listid}表示自由列表ID,建议去掉,整体改为{listdir}/index_{page}.html,这样生成的页面为inetx_1.html、index_2.html、index_3.html……
列表模板:{style}/list_free.htm保持默认就可以,当然,你的模板目录下面必须要有list_free.htm这个文件。
2、自由列表模板
List_free.htm里面的列表的编辑方法和普通的文章列表的编辑方法几乎一样。仅仅是用dede:freelist代替dede:list 。
做好自己的list_free.htm模板,放到自己的模板文件夹中。
3、设置完成后,更新一下列表。网站根目录就会有index.html文件,这个就是自由列表生成的首页,并且还会有很多index_*.html这样的文件,这是自由列表的分页。
4、到这一步你会发现有一些无伤大雅的小问题,不过对于我们追求完美的站长来说这样是不行的,所以我们继续:打开dede\templets\freelist_add.htm找到113行,把value="1"改为value="0"。再打开dede\templets\freelist_edit.htm找到89行,把value="1"改为value="0"。这样“不使用目录默认主页”就永远不会自己勾选啦。
6、好像还有问题:文章列表的缩略图怎么这么小?太不美观了!那么打开include\arc.freelist.class.php文件,找到421和422行,把其中的80改为你想要的大小,保存后重新生成列表。
这样就完成了用自由列表实现织梦首页分页效果。
但事实上这种方法不是太好,这种方法,首页不能自动更新,每次更新都需要你手动更新自由列表。所以建议还是不要用织梦的首页分页效果。
一、用arclist标签+Ajax实现织梦首页分页
二、交叉栏目ID 实现织梦首页分页
三、自由列表实现织梦首页分页
那我们先来讲讲第一种方法:
一、用arclist标签+Ajax实现织梦首页分页
1、必须在首页<head></head>中引入
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
2、<head></head>必须加入
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>
3、在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}
4、必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致。
{dede:arcpagelist tagid='index'/}
二、交叉栏目ID 实现织梦首页分页
1、首先你在后台新建一个"首页"的的栏目


3、模板就直接用列表模板就可以了,如果你技术好的话,可以设计成自己想要的模板,比如矮油设计{iucms.com}瀑布流淘宝客模板首页采用的list_index.htm就是单独设计的,那么设置首页模板就可以设成这个,如下图

4、主要注意几点:
(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;
(2)更新不能用首页更新要用 更新栏目HTML 首页链接地址还是不变。
5、交叉栏目ID 制作的织梦首页分页可以实现了。
三、自由列表实现织梦首页分页
因为用自由列表实现织梦首页分页,后台中的更新首页HTML功能就废了,以后一键生成网站以后要到自由列表中去生成一次,否则网站首页为空白,所以这种方法还是不建议使用的。
制作方法如下:
下面就说一下用织梦的自由列表实现首页分页效果。
自由列表:不同于arclist等标签,自由列表标签freelist可以对调用的数据进行分页,这样可以通过对自由列表指定模板按照自定义规则生成不同顺序列表,实现统一化的文档管理。
自由列表同时可以独立编译,不与其他模板混在一起,不会影响系统生成HTML及访问速度。
详细说明可参考织梦的帮助文档:http://help.dedecms.com/v53/archives/start/freelist
下面结合轻狂志使用情况讲一下自由列表的基本用法。
1、点击“核心-频道模型-自由列表管理”,然后在右边点“增加列表”:

说明:
列表HTML存放目录:{cmspath}/freelist/表示在根目录下的freelist,建议把/freelist/删除,存放在根目录。
不要勾选“不使用目录默认主页”,否则更新后系统不会自动复制列表第一页为首页。
命名规则:{listdir}/index_{listid}_{page}.html中的{listid}表示自由列表ID,建议去掉,整体改为{listdir}/index_{page}.html,这样生成的页面为inetx_1.html、index_2.html、index_3.html……
列表模板:{style}/list_free.htm保持默认就可以,当然,你的模板目录下面必须要有list_free.htm这个文件。
2、自由列表模板
List_free.htm里面的列表的编辑方法和普通的文章列表的编辑方法几乎一样。仅仅是用dede:freelist代替dede:list 。
做好自己的list_free.htm模板,放到自己的模板文件夹中。
3、设置完成后,更新一下列表。网站根目录就会有index.html文件,这个就是自由列表生成的首页,并且还会有很多index_*.html这样的文件,这是自由列表的分页。
4、到这一步你会发现有一些无伤大雅的小问题,不过对于我们追求完美的站长来说这样是不行的,所以我们继续:打开dede\templets\freelist_add.htm找到113行,把value="1"改为value="0"。再打开dede\templets\freelist_edit.htm找到89行,把value="1"改为value="0"。这样“不使用目录默认主页”就永远不会自己勾选啦。
6、好像还有问题:文章列表的缩略图怎么这么小?太不美观了!那么打开include\arc.freelist.class.php文件,找到421和422行,把其中的80改为你想要的大小,保存后重新生成列表。
这样就完成了用自由列表实现织梦首页分页效果。
但事实上这种方法不是太好,这种方法,首页不能自动更新,每次更新都需要你手动更新自由列表。所以建议还是不要用织梦的首页分页效果。
 织梦默认article_article.htm文章内容部分添加边框用织梦默认模板建站时,文章页内容部分没有边框,没有边界,很不美观,如下图红圈处,本文教新手站长通过调整默认的样式来给内容页的内容部分添加边框。
织梦默认article_article.htm文章内容部分添加边框用织梦默认模板建站时,文章页内容部分没有边框,没有边界,很不美观,如下图红圈处,本文教新手站长通过调整默认的样式来给内容页的内容部分添加边框。 织梦模板修改{dede:list}标签后,可支持权重排织梦模板修改{dede:list}标签后,可支持权重排序、flag标签功能在开发过程中客户需要在列表中支持权重排序,和推荐功能。经过不断的摸索,终于将{dede:list}标
织梦模板修改{dede:list}标签后,可支持权重排织梦模板修改{dede:list}标签后,可支持权重排序、flag标签功能在开发过程中客户需要在列表中支持权重排序,和推荐功能。经过不断的摸索,终于将{dede:list}标 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效