织梦dedeCMS二次开发教程 实现图集缩略图的分页样式
时间:2014-11-28首先织梦CMS系统不用过多介绍了,织梦好,好之梦!
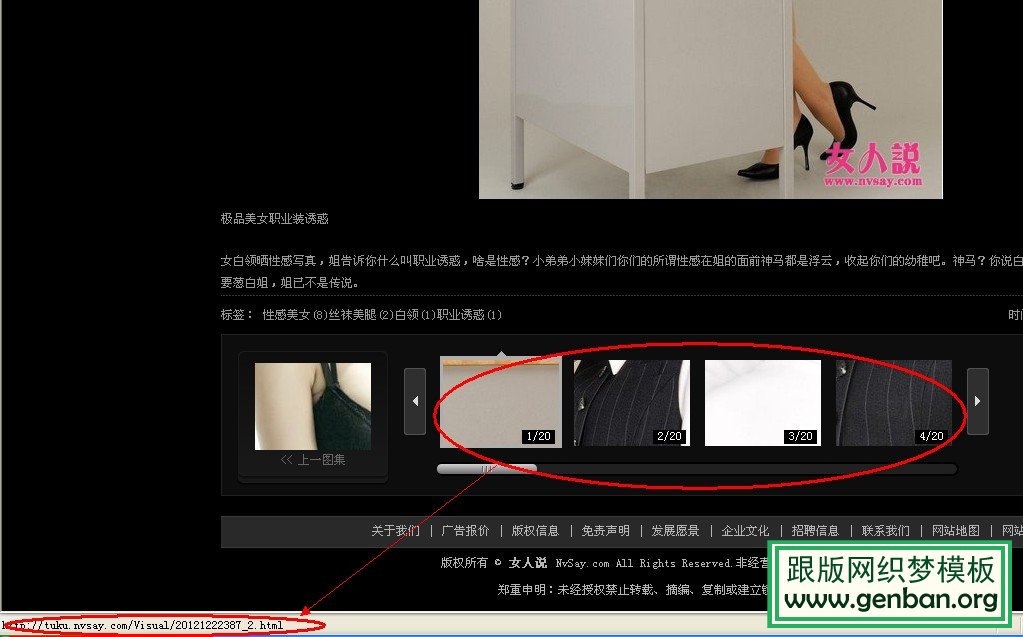
织梦CMS5.7版本里默认自带有三种图集样式,模板名称分别为article_image.htm、article_image_cl.htm(新浪样式)、article_image_new.htm(这个是5.7才有的图文幻灯样式)。最近在做女人说的图集模板时发现dede默认的图集模板无法像文章一样实现分页样式,多次问度娘、谷哥均无果,于是仔细的对织梦的文件研究了一下发现织梦是可以实现这种样式的(如下图)。现将方法分享给大家,这也是织梦论坛上大家最热关注的焦点哦!

问题分析:
若要实现这种分页方式,第一在要在分页时把缩略图的地址也调用进去,可是打开分页标签文件一看,没有缩略图数据。那怎么办。我们只能通过二次开发进行新建一个专门用来图集分页调用的一个函数,如果要改动{dede:pagebreak/}的话,在文章的相关分页方式上可能会出现问题。因此建议我们自己新建函数以免出现其他问题。
解决方法:
第一步:打开arc_archives_class.php,在include目录下,在结尾处加上以下代码:
/**
* 获得动态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function GetlitpicDM_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
$litpic.='<LI>
<DIV><A title="'. $ctag1->GetAtt('text').'"
href="view.php?aid='.$aid.'&pageno='.$pagenum.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="view.php?aid='.$aid.'&pageno='.$pagenum.'">'.substr($ctag1->GetAtt('text'), 30).'</A> </LI>';$pagenum++;
}
}
}return $litpic;
}
/**
* 获得静态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function Getlitpic_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
if($pagenum==1)
{
$litpic.='<LI>
<DIV><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'.'.$this->ShortName.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
else
{
$litpic.='<LI>
<DIV><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
$pagenum++;
}
}
}return $litpic;
}
最后就是模板的调用了,这就不再细说了,当然这只是一种方法!本文首发站长网,女人说原创内容,转载请注明出处。喜欢的朋友可以到女人说看一下实际效果http://tuku.nvsay.com
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,