Dedecms首页实现自定义小图标列表
时间:2014-11-28有时候为了网站美化和用户体验度,站长们会在页面添加一些图片,这样使得网站看起来有灵性。这里说下dedecms利用自定义字段实现首页自定义小图标的方法。
一、目标:实现dede首页调用自定义小图标文档列表
效果图如下:

二、操作步骤
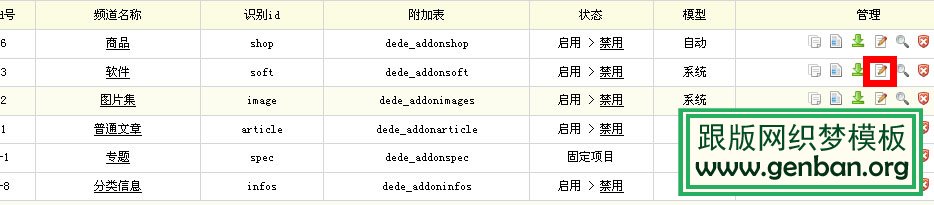
登陆dede后台,进入“核心”,选择“频道模型管理下”的“内容模型管理”,选择一个模型修改,这里我们选择
“软件模型”,点击修改、
如下图:


三、添加自定义字段
进入修改页面,选择字段管理,下一步添加新字段。
字段参数如下:
表单提示文字为:首页列表小图标(可以设为任意名字,这个只是后台添加文章时候的提示。)
字段名称:indeximg
字段类型:系统自动生成表单字段
前台参数:不选择
内容是否分页:否
数据类型:图片(仅网址)
默认值为:空
最大长度:默认250
自定义表单html:空
点击确定,添加好一个自定义字段,这时候进入软件频道,添加软件,就会发现多出一个属性框。这个就是首
页自定义小图标的选择框。
四、首页调用代码
调用代码如下:
{dede:arclist flag='a' addfields='indeximg' titlelen=42 channelid=3 row='6'}<li class='indexline'><a href=" [field:arcurl/]"> [field:array runphp='yes']@me = (empty(@me['indeximg']) ? "<img src="http://www.badubox.com/images/indeximg.png" width=38 height=38>" : "<img src='{@me['indeximg']}'/ width=38 height=38>");[/field:array]<strong>[field:title/]</strong></a></li>{/dede:arclist}
注意:上面红色部分,为没有指定自定义小图标时要返回的图片,请更改为自己网站的图片。
五、代码解析
{dede:arclist flag='a' addfields='indeximg' titlelen=42 channelid=3 row='6'}中addfields='indeximg'加载对字 段indeximg的索引,以便下面[field:array runphp='yes']@me = (empty(@me['indeximg']) ? "获取indeximg字段的值。
@me = (empty(@me['indeximg']) ?判断字段是否为空
如果自定义字段indeximg为空,则返回:
<img src="http://www.***.com/images/indeximg.png" width=38 height=38>"
注:这里需要设置为自己需要的默认图片。
如果自定义字段indeximg不为空,则返回:
<img src='{@me['indeximg']}'/ width=38 height=38> 即为indeximg字段的值
Design by www.badubox.com 八度盒子游戏网 转载请注明!
相关文章
 织梦DEDECMS 栏目文章文章命名规则修改织梦DEDECMS 栏目文章文章命名规则修改, 每次添加栏目的时候 都要改文章命名规则,十分麻烦, 修改下面这个地方就可以一改永亦,织梦模板网为您解答 找到\inclu
织梦DEDECMS 栏目文章文章命名规则修改织梦DEDECMS 栏目文章文章命名规则修改, 每次添加栏目的时候 都要改文章命名规则,十分麻烦, 修改下面这个地方就可以一改永亦,织梦模板网为您解答 找到\inclu 解决dedecms织梦系统{dede:arclist keyword='动态获取关键词'}只生效一次当我们通过{dede:arclist keyword=关键词}来调用文章列表时,你会发现只在其中一个栏目里生效,在其他栏目,仍然显示上一次的关键词。 原因是由于arclist的缓存
解决dedecms织梦系统{dede:arclist keyword='动态获取关键词'}只生效一次当我们通过{dede:arclist keyword=关键词}来调用文章列表时,你会发现只在其中一个栏目里生效,在其他栏目,仍然显示上一次的关键词。 原因是由于arclist的缓存 织梦dedecms数据库内容替换安全确认码怎么去掉我们在使用织梦dedecms数据库内容替换时候,经常遇到 安全码 显示的无法识别或者不清晰,这个安全码的位置是在核心 - 批量维护 - 数据库内容替换,如果识别不了
织梦dedecms数据库内容替换安全确认码怎么去掉我们在使用织梦dedecms数据库内容替换时候,经常遇到 安全码 显示的无法识别或者不清晰,这个安全码的位置是在核心 - 批量维护 - 数据库内容替换,如果识别不了 织梦dedecms登录后台出现Safe Alert Request Error step 2今天一个客户在安装织梦dedecms时候,安装完成后登录后台就出现Safe Alert Request Error step 2,常用dedecms的朋友都知道,这是织梦的安全机制,在程序觉得有s
织梦dedecms登录后台出现Safe Alert Request Error step 2今天一个客户在安装织梦dedecms时候,安装完成后登录后台就出现Safe Alert Request Error step 2,常用dedecms的朋友都知道,这是织梦的安全机制,在程序觉得有s 织梦会员中心修改了还是原来样式解决方法很多人在修改织梦会员中心模板的时候 会遇到 明明修改了,为什么还是原来样式?确认文件没有修改错误的情况下,可能是缓存问题,你 只要把 /data/tplcache/ 里面的
织梦会员中心修改了还是原来样式解决方法很多人在修改织梦会员中心模板的时候 会遇到 明明修改了,为什么还是原来样式?确认文件没有修改错误的情况下,可能是缓存问题,你 只要把 /data/tplcache/ 里面的 织梦dedecms搜索结果页伪静态教程dede织梦搜索伪静态,伪静态设置成功后,访问URL地址效果如下: 搜索页 http://www.baidu.com/search/织梦.html 搜索分页 http://www.baidu.com/search/织梦-2.h
织梦dedecms搜索结果页伪静态教程dede织梦搜索伪静态,伪静态设置成功后,访问URL地址效果如下: 搜索页 http://www.baidu.com/search/织梦.html 搜索分页 http://www.baidu.com/search/织梦-2.h
 织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示
织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示 织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表
织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表