dedecms实现AJAX无刷新评论制作详解
时间:2014-11-13关键字描述:制作 详解 评论 刷新 实现 修改 文件 " 这个 AJAX
昨天,做了个dedecms的AJAX无刷新评论,现在把制作办法写下来。有兴趣的站长可以一起改着玩玩。
1.加入 prototype.js AJAX主要靠他完成了,呵。。这个JS framework 已经很出名了,我就不多介绍了。
2.自己新建一个 ajax_feedback.php 文件,放在/PLUS 目录。
3.再建一个模板 feeback_templet.htm 主要用来解析 ajax_feedback.php 的品论列表部分页面。
4.创建 action.js 文件,这个文件是AJAX辅助文件,主要用来调用 prototype.js 完成 AJAX 获取、提交等过程。
5. 在 article_info.htm 模板中加入品论代码。
6.完成测试。
备注:
article_info.htm 中需要修改的地方
类似 <script type="text/javascript" src="{dede:field name='templeturl'/}/blackair/js/action.js"></script> 这个路径你需要修改
<img src="{dede:field name='templeturl'/}/blackair/images/loading.gif" alt="loading.." /> 这个路径也要修改成你网站的 loading.gif 地址
ajax_feedback.php中需要修改的地方
require_once($cfg_basedir.$cfg_templets_dir."/blackair/plus/feeback_templet.htm");
这里的路径同样要修改成你放置附件中 feeback_templet.htm 模板的实际目录。
上述文件在附件中都有: http://www./uploads/soft/art/09/up.rar
昨天,做了个dedecms的AJAX无刷新评论,现在把制作办法写下来。有兴趣的站长可以一起改着玩玩。
1.加入 prototype.js AJAX主要靠他完成了,呵。。这个JS framework 已经很出名了,我就不多介绍了。
2.自己新建一个 ajax_feedback.php 文件,放在/PLUS 目录。
3.再建一个模板 feeback_templet.htm 主要用来解析 ajax_feedback.php 的品论列表部分页面。
4.创建 action.js 文件,这个文件是AJAX辅助文件,主要用来调用 prototype.js 完成 AJAX 获取、提交等过程。
5. 在 article_info.htm 模板中加入品论代码。
6.完成测试。
备注:
article_info.htm 中需要修改的地方
类似 <script type="text/javascript" src="{dede:field name='templeturl'/}/blackair/js/action.js"></script> 这个路径你需要修改
<img src="{dede:field name='templeturl'/}/blackair/images/loading.gif" alt="loading.." /> 这个路径也要修改成你网站的 loading.gif 地址
ajax_feedback.php中需要修改的地方
require_once($cfg_basedir.$cfg_templets_dir."/blackair/plus/feeback_templet.htm");
这里的路径同样要修改成你放置附件中 feeback_templet.htm 模板的实际目录。
上述文件在附件中都有: http://www./uploads/soft/art/09/up.rar
相关文章
 织梦DEDECMS程序怎么有效限制会员发稿数量的方法详解很多站长朋友们使用Discuz程序建站都明白,当论坛建好了就开始发展一些会员了。但是如果没有做任何限制的前提下论坛就会被恶意注册一些垃圾会员刷一些垃圾帖子。
织梦DEDECMS程序怎么有效限制会员发稿数量的方法详解很多站长朋友们使用Discuz程序建站都明白,当论坛建好了就开始发展一些会员了。但是如果没有做任何限制的前提下论坛就会被恶意注册一些垃圾会员刷一些垃圾帖子。 DEDECMS只允许会员积分大于200的会员投稿或者发布评论防止恶意投稿或者灌水的又一方法,判断积分是否够一定量,如果够就可以投稿和评论,不够就提示信息。很实用。实现方法: 1.投稿:打开member/article_add.php,
DEDECMS只允许会员积分大于200的会员投稿或者发布评论防止恶意投稿或者灌水的又一方法,判断积分是否够一定量,如果够就可以投稿和评论,不够就提示信息。很实用。实现方法: 1.投稿:打开member/article_add.php, 织梦DedeCMS评论加入楼层显示方法首先织梦v5.7版本的评论是ajax形式动态引用,所以我们直接打开plus/feedback_ajax.php,这个文件就是织梦默认评论显示的文件。 找到 function GetList($page=1)
织梦DedeCMS评论加入楼层显示方法首先织梦v5.7版本的评论是ajax形式动态引用,所以我们直接打开plus/feedback_ajax.php,这个文件就是织梦默认评论显示的文件。 找到 function GetList($page=1)  织梦dedecms评论添加字段方法,如何添加评论字段?dede cms评论中,有时不需要添加字段的,怎么加添加自己想要的字段呢, 可以用phpmyadmin数据工具添加字段,也可以用dede自还的数据库管理器来实现,具体蚂蚁网
织梦dedecms评论添加字段方法,如何添加评论字段?dede cms评论中,有时不需要添加字段的,怎么加添加自己想要的字段呢, 可以用phpmyadmin数据工具添加字段,也可以用dede自还的数据库管理器来实现,具体蚂蚁网 织梦dedecms批量删除未审核的文章或评论本文主要讲解如何通过sql语句批量删除未审核的文章或评论 织梦dedecms后台--系统--SQL命令行工具--运行下以命令即可 delete from dede_archives where arcrank=-
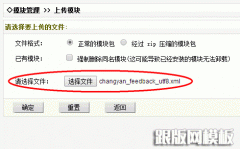
织梦dedecms批量删除未审核的文章或评论本文主要讲解如何通过sql语句批量删除未审核的文章或评论 织梦dedecms后台--系统--SQL命令行工具--运行下以命令即可 delete from dede_archives where arcrank=- 多说关闭了,小编告诉你织梦畅言评论模块操作使用说明1.根据自己站点编码情况,选择对应编码的畅言评论模块插件,这里我们以UTF-8编码版本为例,在后台【模块】-【上传新模块】中选择模块打包的xml文件,点击确定完
多说关闭了,小编告诉你织梦畅言评论模块操作使用说明1.根据自己站点编码情况,选择对应编码的畅言评论模块插件,这里我们以UTF-8编码版本为例,在后台【模块】-【上传新模块】中选择模块打包的xml文件,点击确定完
 织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示
织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示 织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表
织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表