织梦DedeCMS提交自定义表单加入验证码功能
时间:2014-10-09织梦dedecms的自定义表单是非常实用的工具,比如制作在线留言、提交订单等,系统默认是点击提交就可以,但是有个弊端就是如何防止恶意提交呢,那么我们就需要加入验证码这个功能了。
修改方法如下:
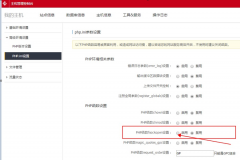
1、首先找到自定义表单的模板,这个在后台自定义表单可以看到模板名称。
2、在模板中加入验证码代码。
| <input name="validate" type="text" id="vdcode" style="text-transform:uppercase;" size="8"/> <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/> <a href=”javascript:vide(-1);” onClick=”changeAuthCode();”>看不清? </a> |
3、在模板页添加JS代码。
| <script type="text/javascript" language="javascript"> function changeAuthCode() { var num = new Date().getTime(); var rand = Math.round(Math.random() * 10000); num = num + rand; $('#ver_code').css('visibility','visible'); if ($("#vdimgck")[0]) { $("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num; } return false; } </script> |
4、打开网站根目录/plus/diy.php文件, 添加验证代码到第61行左右位置,在服务器进行验证。
| $validate = empty($validate) ? '' : strtolower(trim($validate)); $svali = strtolower(GetCkVdValue()); if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)) {ResetVdValue(); ShowMsg('验证码不正确!',-1,0,1000); exit(); } |
以上就是织梦DedeCMS提交自定义表单加入验证码功能的四个步骤,赶紧试试吧。
相关阅读:
相关文章
 织梦dedecms跨域怎么提交自定义表单1、在织梦文件中找到/plus/diy.php文件,顶部加上跨域请求代码: header(Access-Control-Allow-Origin:*); //支持全域名访问,不安全,部署后需要固定限制为客户
织梦dedecms跨域怎么提交自定义表单1、在织梦文件中找到/plus/diy.php文件,顶部加上跨域请求代码: header(Access-Control-Allow-Origin:*); //支持全域名访问,不安全,部署后需要固定限制为客户 织梦DEDECMS首页调用自定义表单数据织梦DEDECMS首页调用自定义表单数据 直接输入下面代码: {dede:loop table=dede_diyform3 sort=id row=5 if=ifcheck=1} li [field:name/]/li {/dede:loop} 其中
织梦DEDECMS首页调用自定义表单数据织梦DEDECMS首页调用自定义表单数据 直接输入下面代码: {dede:loop table=dede_diyform3 sort=id row=5 if=ifcheck=1} li [field:name/]/li {/dede:loop} 其中  织梦dedecms自定义表单发送邮件(QQ、163、126邮箱)教程环境要求 (硬性指标,不支持就无法发送) : 主机465端口是开启和放行的 php扩展openssl是开启的 php扩展sockets是开启的 虚拟主机必须开启fsockopen函数 阿里
织梦dedecms自定义表单发送邮件(QQ、163、126邮箱)教程环境要求 (硬性指标,不支持就无法发送) : 主机465端口是开启和放行的 php扩展openssl是开启的 php扩展sockets是开启的 虚拟主机必须开启fsockopen函数 阿里 织梦在自定义表单中获取提交者的IP地址信息有时候我们需要在自定义表单中获取访问者的ip地址信息,那么要怎么实现呢? 1、首先我们在后台自定义表单中建立一个字段为:uip 2、在自定义表单中的写法如下,
织梦在自定义表单中获取提交者的IP地址信息有时候我们需要在自定义表单中获取访问者的ip地址信息,那么要怎么实现呢? 1、首先我们在后台自定义表单中建立一个字段为:uip 2、在自定义表单中的写法如下, DedeCMS的自定义表单增加"全选/全不选"的功能按钮我们先看看效果图: 织梦自定义表单没有批量选择的功能,给我们管理带来很大不便,如果需要加上全选/全不选的功能,步骤如下: 从/dede/templets找到diy_list.ht
DedeCMS的自定义表单增加"全选/全不选"的功能按钮我们先看看效果图: 织梦自定义表单没有批量选择的功能,给我们管理带来很大不便,如果需要加上全选/全不选的功能,步骤如下: 从/dede/templets找到diy_list.ht 织梦dedecms系统修改后台自定义表单列表为横排显示的办法dede织梦系统自定义表单提交内容后,在后台显示的方式比较别扭,我们都习惯横排显示,这里介绍怎么修改成横排显示。 1、找到后台自定义表单的模板,dede/templet
织梦dedecms系统修改后台自定义表单列表为横排显示的办法dede织梦系统自定义表单提交内容后,在后台显示的方式比较别扭,我们都习惯横排显示,这里介绍怎么修改成横排显示。 1、找到后台自定义表单的模板,dede/templet
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效