简单7招改善网站的页面设计和用户体验
时间:2014-10-08你是否会经常搜索一些网页,但是发现无法找到所需要的信息时便随即退出?
你是否会经常睁大眼睛去读取一些网站很小的字?
当一个网页需要让你拖动水平滚动条才能阅读完文字时,你有多沮丧?
设计网页要记住:访问者很忙、没有耐心,还会开很多其他网页进行对比。因此如果不能在你的网页迅速找到他们需要的东西,他们就会迅速离开你的网页!
良好的网页设计和用户体验是吸引和留住访客的关键因素!本文提供几个简单的步骤,帮助你轻松改善你网站的网页设计何用户体验。
1.“首页”要放在网页关键的地方
一个很多初学网页设计的人容易犯的错误是忘记添加一个显眼的返回首页的超链接到各个页面上。
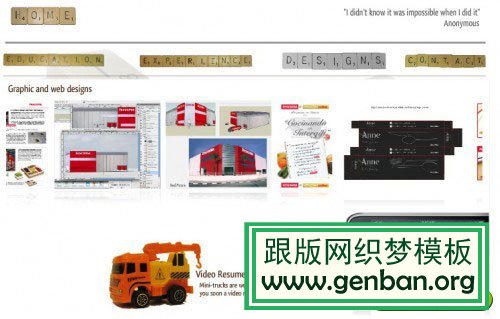
添加这个链接可以帮助访问者迅速返回网站首页,否则,有可能会造成访问者访问障碍,进而离开你的网站,并且很有可能日后不再访问。下图的是一个好的导航栏设计:

2.对网页内容进行恰当简洁的文字描述
很多数人所想象的相反,访问者进入一个新的网页,会先注意文字部分,然后才注意图像和网页设计。
好的网页设计固然重要,但是用简洁明了的文字传达内容也是非常重要的,而且过多的图片可能会分散访客的注意力。点击这个设计学习。

3.注意网页的尺寸问题 (最基本的文字大小)
当设计网页时有很多内容,又不想使用太多的页面怎么办?
记住:永远不要通过让字体变小来解决这个问题!不要使你的网页正文字体小于10px或者大于14px。(注:中文宋体字小于12px难以阅读)。
初学网页设计的人会使用一些书法字、斜体风格,这样同样是很难阅读的,正文字体建议用最普通的字体(中文只有宋体可用)。而且不要使用多种字体,保持字体的统一性。
保持网页文字的可读性:有大段文字的时候,最好按照内容分门别类,拆分成几个段落,加上相应的标题和子标题,这样可以很方便读者阅读。
4.网页设计的背景颜色和文字颜色搭配
一些糟糕的网页设计,背景颜色和文字颜色搭配得很不好,例如:
黑色的背景,很多很长的白色字体;蓝色的背景,红色的文字;或者使用一些闪烁的背景。这些在网页设计时,都是要避免的。
访问下面这个网站参考:

5.安排好分享按钮的位置
随着Web2.0的兴起,出现了很多的社交网络,极大的方便了大家分享互联网的好东西。
但是在网页设计时要恰当地安排好设计分享到设计网络这些按钮的位置,不要喧宾夺主。记住网站内容才是主要的,访问者如果觉得文章好的话,会自己去寻找分享按钮。

6.正确使用滚动条
不要使用水平滚动条,这是不好的用户体验。尽量使用垂直滚动条,而且要把重要的内容放在上面,因为有些访问者根本不喜欢滚动。
7.从朋友那里获取一些建议
在你遵循上面的一些建议之后,你的网页设计和用户体验会得到改善。但是在正式发布之前,让几个朋友帮你访问,给你一些忠实有用的反馈。因为在设计网页的过程中,就失去了新鲜感,所以需要一些初次访问的印象。
 重新定义DEDECMS 完美呈现高用户体验众所周知,DEDECMS不仅是新站长手里的新宠,同样也是老站长手里的利器,虽然网上频频曝出有关于DEDE的负面信息,这是何为?其实,很多初级DEDE玩家喜欢DEDECMS不
重新定义DEDECMS 完美呈现高用户体验众所周知,DEDECMS不仅是新站长手里的新宠,同样也是老站长手里的利器,虽然网上频频曝出有关于DEDE的负面信息,这是何为?其实,很多初级DEDE玩家喜欢DEDECMS不 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效