分享织梦DedeCMS设置全站Html网站地图教程
时间:2014-10-06全站Html网站地图的作用就是方便搜索蜘蛛爬行,收录网站,增加用户体验。
详细的功能说明请看《什么是网站地图》一文。
下面织梦设置全站地图的步骤:
第一步,登陆DedeCMS后台:核心 - 频道模型- 自由列表管理,点击添加列表;

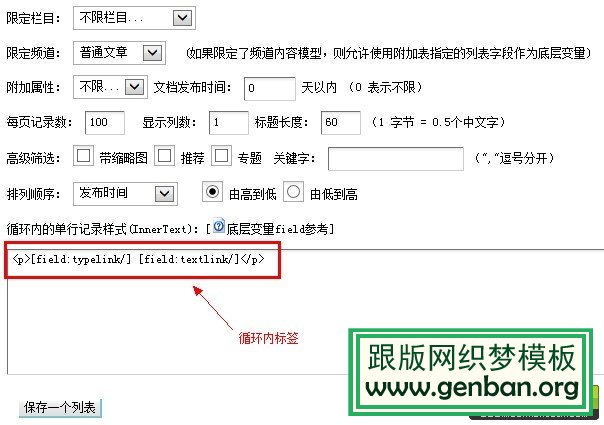
第二步,参数设置上半部分;

按照上面设置即可,网站地图模板页面这里下载:[Mubanzhijia.Com]网站地图模板页.zip
上传到你的当前模板目录下
下面的部分设置为:

循环内调用标签:<p>• [field:textlink/]</p>
然后保存即可。
生成页面只需要将我们设置好的自由列表,后面更新生成静态即可。

最后把地图的首页放到我们的网站底部做一个连接即可。
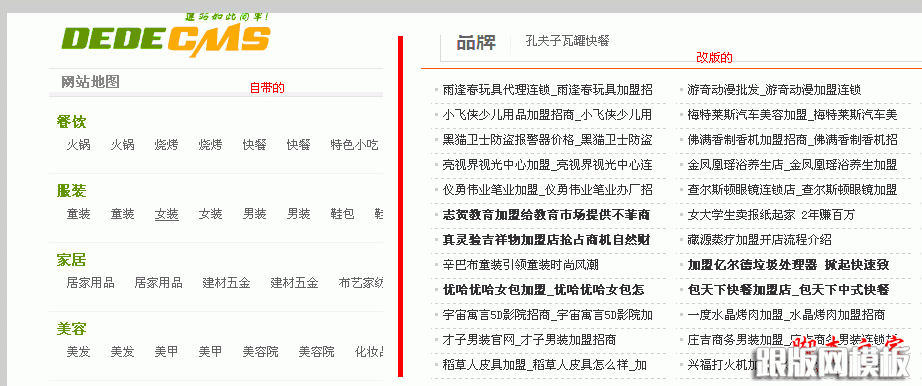
织梦模板之家网站地图示例:
相关文章
 织梦DedeCMS生成网站地图并自动更新的方法织梦dedecms默认没有生成站点地图sitemap.xml文件的功能,不过我们可以自己通过简单的二次开发来给织梦增加这个功能,然后还可以用计划任务的功能让织梦能够定时
织梦DedeCMS生成网站地图并自动更新的方法织梦dedecms默认没有生成站点地图sitemap.xml文件的功能,不过我们可以自己通过简单的二次开发来给织梦增加这个功能,然后还可以用计划任务的功能让织梦能够定时 织梦dedecms默认网站地图sitemap.html优化网站地图对于网站优化很重要,搜索引擎就是靠网站地图去收录网站页面,本文主要讲解优化织梦自带的网站地图功能。 织梦自带的网站地图使用方法:织梦后台生成HTM
织梦dedecms默认网站地图sitemap.html优化网站地图对于网站优化很重要,搜索引擎就是靠网站地图去收录网站页面,本文主要讲解优化织梦自带的网站地图功能。 织梦自带的网站地图使用方法:织梦后台生成HTM 织梦制作网站地图sitemap是网站上各网页的列表。创建并提交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方式可能找不到的网页。还可以使用site
织梦制作网站地图sitemap是网站上各网页的列表。创建并提交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方式可能找不到的网页。还可以使用site Dedecms中百度网站地图制作的方法(图文教程)跟版网模板提供百度网站地图,DEDE网站地图,等设计素材免费下载。
Dedecms中百度网站地图制作的方法(图文教程)跟版网模板提供百度网站地图,DEDE网站地图,等设计素材免费下载。 dedeCMS网站地图模板制作及在根目录的显示方法分析了一下makehtml_map.php?dopost=site这个文件,发现生成视图用的是dedetag.class.php文件,有点简单。不能使用织梦的很多标签,例如: {dede:arclist titlel
dedeCMS网站地图模板制作及在根目录的显示方法分析了一下makehtml_map.php?dopost=site这个文件,发现生成视图用的是dedetag.class.php文件,有点简单。不能使用织梦的很多标签,例如: {dede:arclist titlel 织梦CMS地图sitemap.html更改路径和模板织梦默认的网站地图生成后的路径是/data/sitemap.html 但是做为seo来考虑会认为sitemap.html这个文件放在根目录会更好。 那么如何实现这个呢? 方法如下: 第一
织梦CMS地图sitemap.html更改路径和模板织梦默认的网站地图生成后的路径是/data/sitemap.html 但是做为seo来考虑会认为sitemap.html这个文件放在根目录会更好。 那么如何实现这个呢? 方法如下: 第一
 dedecms织梦tag增加属性分类及调用dedecms织梦默认的TAG标签不是很灵活。有时候我们的标签需要进行一个分类,能不能像{dede:arclist}标签的自定义属性(如:flag=c,h),这样全站调用的时候更灵活。 全站调
dedecms织梦tag增加属性分类及调用dedecms织梦默认的TAG标签不是很灵活。有时候我们的标签需要进行一个分类,能不能像{dede:arclist}标签的自定义属性(如:flag=c,h),这样全站调用的时候更灵活。 全站调 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,