如何查找DEDECMS模板调用的CSS文件
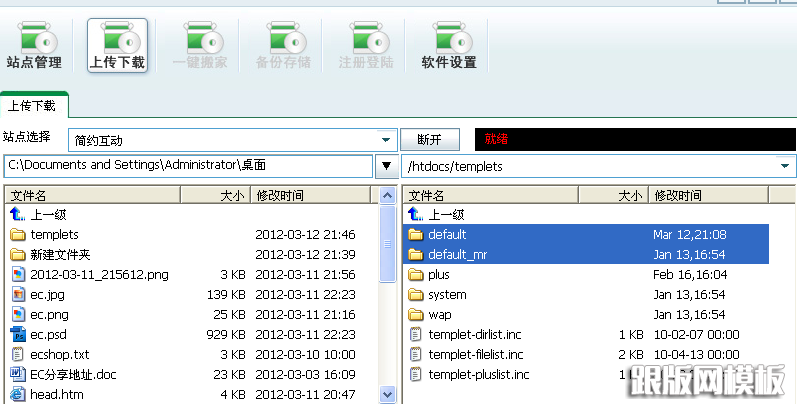
时间:2014-09-04最近我发现一些朋友在下载模板安装时发现内容错位,其实是CSS文件调用不当引起的,一般是CSS文件调用路径错误,所以今天我将要向大家介绍如何查找织梦模板模板所调用的CSS文件。 首先打开模板文件夹里的index.htm文件,这里可以清楚看到模板的所调用的css文件,大家找到: 首先大家打开head.htm后会看到<div class="header">这句话 |
相关文章
 dede后台基本操作-添加栏目一般在做织梦模板的时候为了避免垃圾文件,所以对测试文章不加以备份(也就是不含数据),这样的话就需要客户在安装好模板在后台添加自己需要的栏目,但是对于没
dede后台基本操作-添加栏目一般在做织梦模板的时候为了避免垃圾文件,所以对测试文章不加以备份(也就是不含数据),这样的话就需要客户在安装好模板在后台添加自己需要的栏目,但是对于没 dede怎么在封面实现统计栏目下的文章总数今天我简要地说一下怎么调用频道栏目下文章总数,也就是实现一个文章的数目的统计
dede怎么在封面实现统计栏目下的文章总数今天我简要地说一下怎么调用频道栏目下文章总数,也就是实现一个文章的数目的统计 dedecms怎么替换默认的模板我在卖模板的过程发现了一个小问题,今天特意记载下来供广大的朋友们参考。是什么问题呢? 就是有好多不懂dedecms的朋友购买了模板 我们直接把模板发给他,他不
dedecms怎么替换默认的模板我在卖模板的过程发现了一个小问题,今天特意记载下来供广大的朋友们参考。是什么问题呢? 就是有好多不懂dedecms的朋友购买了模板 我们直接把模板发给他,他不 dedecms怎么调用当前栏目下的文章数今天做网站的时候要求要好多分类,每个分类下边需要有文章,可是在考虑到用户体验方面。我就想如果加上当前栏目下边的条数 会让读者一幕了然; 所以我特意查了一
dedecms怎么调用当前栏目下的文章数今天做网站的时候要求要好多分类,每个分类下边需要有文章,可是在考虑到用户体验方面。我就想如果加上当前栏目下边的条数 会让读者一幕了然; 所以我特意查了一 DEDECMS教程:返回页面顶部的代码
DEDECMS教程:返回页面顶部的代码 DEDECMS文档关键词维护错点“分析系统内关键词”,批量删除教程
DEDECMS文档关键词维护错点“分析系统内关键词”,批量删除教程
 织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示
织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示 织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表
织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表