巧用自由列表实现首页分页
时间:2014-09-01可能有些朋友会问?为什么要实现首页分页呢?效果说明一切,你尝试下,然后看下效果,你会明白的。 下面我的操作全过程,提供给大家参考。 1、点击“核心-频道模型-自由列表管理”,然后在右边点“增加列表”
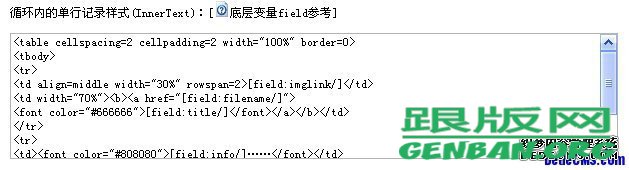
写好后保存。
说明:以上代码就是调用我们在第2步所写的样式全部代码
当然,这两行代码之间你可以加一些其他的东东,比如一条分隔线。
4、好了,基本设置完毕,你可以更新一下列表看看了。点“更新”会跳转到“更新自由列表HTML”页,点“开始生成HTML”按钮,OK! |
相关文章
 织梦DEDECMS首页调用自定义表单数据织梦DEDECMS首页调用自定义表单数据 直接输入下面代码: {dede:loop table=dede_diyform3 sort=id row=5 if=ifcheck=1} li [field:name/]/li {/dede:loop} 其中
织梦DEDECMS首页调用自定义表单数据织梦DEDECMS首页调用自定义表单数据 直接输入下面代码: {dede:loop table=dede_diyform3 sort=id row=5 if=ifcheck=1} li [field:name/]/li {/dede:loop} 其中  织梦DedeCMS首页列表页调用会员信息的SQL标签听到有朋友在问,如何在首页或者列表也调用文档发布者的一些相关信息(比如:会员名、昵称、QQ帐号等),今天,小编就给大家做一个简单的示例,这样的实现目前只
织梦DedeCMS首页列表页调用会员信息的SQL标签听到有朋友在问,如何在首页或者列表也调用文档发布者的一些相关信息(比如:会员名、昵称、QQ帐号等),今天,小编就给大家做一个简单的示例,这样的实现目前只 织梦DEDECMS列表页首页怎么跟其它页使用不同模板有些时候我们需要使列表页的首页跟第二页以及后面的页面的样式不同,修改dede:list标签又很难达到理想的效果,那么跟版网就为大家介绍一个最简单的办法,就是为
织梦DEDECMS列表页首页怎么跟其它页使用不同模板有些时候我们需要使列表页的首页跟第二页以及后面的页面的样式不同,修改dede:list标签又很难达到理想的效果,那么跟版网就为大家介绍一个最简单的办法,就是为 织梦dedecms实现对会员投稿(发布文档数)的统计实现方法,在需要用到的织梦文章内容页模板中相应位置添加如下代码,即可实现投稿用户的统计功能,适用范围-织梦各版本: {dede:sql sql=select writer,count(id)
织梦dedecms实现对会员投稿(发布文档数)的统计实现方法,在需要用到的织梦文章内容页模板中相应位置添加如下代码,即可实现投稿用户的统计功能,适用范围-织梦各版本: {dede:sql sql=select writer,count(id) 织梦dedecms在模板页面中实现会员登录退出状态显示很多会员朋友在制作带会员中心的模板文件时候,当我们点击登录后,织梦默认是跳转到会员中心的,但在我们返回网站主页时,发现header没有显示会员登录信息,却在
织梦dedecms在模板页面中实现会员登录退出状态显示很多会员朋友在制作带会员中心的模板文件时候,当我们点击登录后,织梦默认是跳转到会员中心的,但在我们返回网站主页时,发现header没有显示会员登录信息,却在 DeDeCms织梦arclist标签和列表页实现隔行换色标签代码织梦DeDeCms隔行换色标签代码: CSS代码: style type=text/cssli a{ COLOR: #fff }.red{ BACKGROUND-COLOR: red }.blue{ BACKGROUND-COLOR: blue }/style arcli
DeDeCms织梦arclist标签和列表页实现隔行换色标签代码织梦DeDeCms隔行换色标签代码: CSS代码: style type=text/cssli a{ COLOR: #fff }.red{ BACKGROUND-COLOR: red }.blue{ BACKGROUND-COLOR: blue }/style arcli


 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效