dedecms注册登录功能怎么做
时间:2020-09-27
很多需要织梦dedecms注册功能的小伙伴不知道从何下手,其实织梦默认是有这个功能的,我们只需要根据已有的代码逻辑根据自己的情况进行适当的修改就可以了。
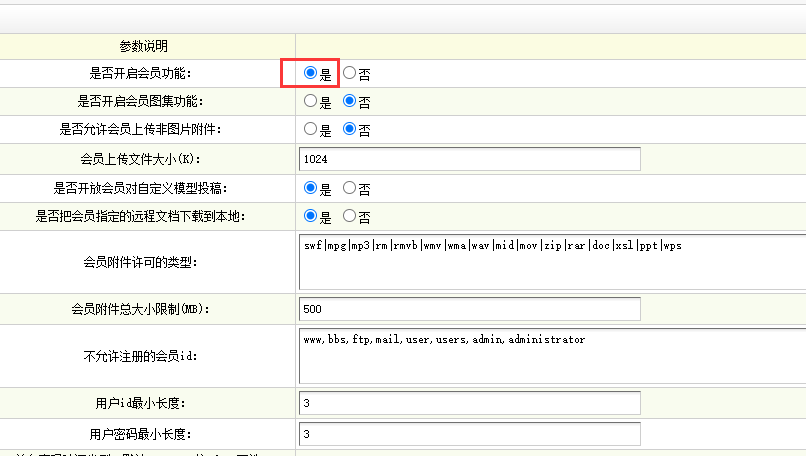
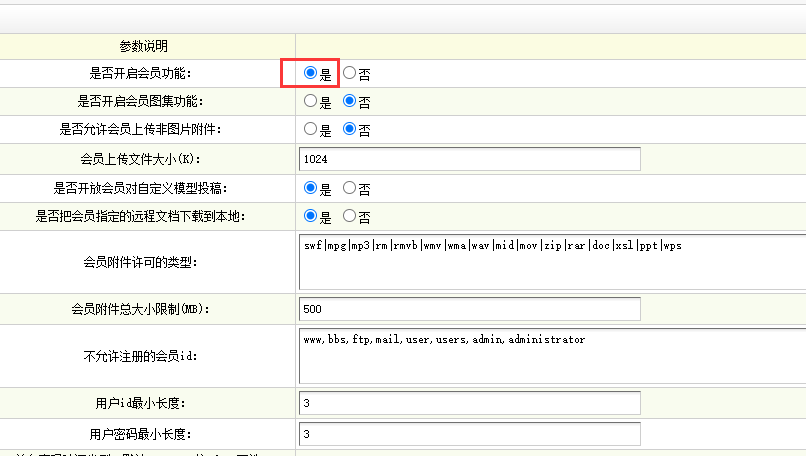
1、首先是打开会员注册功能,这个在后台的【系统基本参数】-【会员设置】里面可以看到,如下图所示:

1、首先是打开会员注册功能,这个在后台的【系统基本参数】-【会员设置】里面可以看到,如下图所示:

2、在你模板的头部文件合适位置加【注册】和【登录】的按钮,两个按钮的链接分别是:
注册:<a href="/memer /index_do.php?fmdo=user&dopost=regnew">注册</a>
登录:<a href="/member/login.php">登录</a>
加完这个基本上就可以实现注册和登录功能了。但是这样加还有一个问题就是页面中不能实时显示登录状态,就是你登录后还是显示的注册登录按钮,那么登录后要显示"xxxx欢迎登录"之类文字如何实现呢?
具体添加代码如下(需要有一定基础)
加完这个基本上就可以实现注册和登录功能了。但是这样加还有一个问题就是页面中不能实时显示登录状态,就是你登录后还是显示的注册登录按钮,那么登录后要显示"xxxx欢迎登录"之类文字如何实现呢?
具体添加代码如下(需要有一定基础)
模版文件中必须引入:
<script language="javascript"type="text/javascript"src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript"type="text/javascript">
function CheckLogin(){
var taget_obj =document.getElementById('_userlogin');
myajax = newDedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
在需要把注册登录变更的div里加上id="_userlogin",在后面加上
<script language="javascript" type="text/javascript">CheckLogin();</script>
比如:
<div class="right" id="_userlogin">
<a href="/member/index_do.php?fmdo=user&dopost=regnew">注册</a>
<a href="/member/index.php">登录</a>
<script language="javascript"type="text/javascript">CheckLogin();</script>
</div>
注意以上的几点基本上注册登录就搞定了。
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,