dedecms标签云效果《二》
时间:2014-08-06之前论坛有人发过这个教程,现在我把改良美化过后的代码发出来。
使用方法:
index.html 模板 例如 <div class="pright"> 后面加入 (位置随你)
css
js代码(2个js代码一样,任选一个,第一个为压缩过的,可以提升页面加载速度,第二个为普通未压缩),建议放到模板最后
css代码中 size 字体大小,color 颜色,weight 字体粗细
这些0-6是js随机读出的,想要什么颜色都可以自定义,自己找个颜色截取器弄,不过我都弄得很大众化了,没事不需要改
相关文章
 织梦模板中的title标签显示完整标题(title)的方法通常我们在做织梦模板时都会为标题设置titlelen或者直接来截取了标题长度,然后又希望在鼠标移动到标题的时候,能显示完整的织梦标题,我们以为使用下面的代码就
织梦模板中的title标签显示完整标题(title)的方法通常我们在做织梦模板时都会为标题设置titlelen或者直接来截取了标题长度,然后又希望在鼠标移动到标题的时候,能显示完整的织梦标题,我们以为使用下面的代码就 dede在后台添加一篇文章dede就死机问:想和你咨询个问题,就是我用的dede在后台添加一篇文章dede就死机了。是怎么回事的。我是部队上的,是自己的服务器的。答:一直是这样死机还是突然是这样呢?问
dede在后台添加一篇文章dede就死机问:想和你咨询个问题,就是我用的dede在后台添加一篇文章dede就死机了。是怎么回事的。我是部队上的,是自己的服务器的。答:一直是这样死机还是突然是这样呢?问 织梦dedecms后台在上传图片时无法上传出现302问题的处理方法织梦图片集 上传图片不能上传 弹出提示302这个问题是前两天遇到的,有位神人已经解决了。方法分享给大家,如下:解决方法是:在include/userlogin.class.php文件
织梦dedecms后台在上传图片时无法上传出现302问题的处理方法织梦图片集 上传图片不能上传 弹出提示302这个问题是前两天遇到的,有位神人已经解决了。方法分享给大家,如下:解决方法是:在include/userlogin.class.php文件 关于dede织梦cms如何防止黑客攻击的几点建议关于dede织梦cms如何防止黑客攻击的几点建议 这些方法也是从网上搜集的 希望对大家有用1、修改后台目录:安装好网站之后第一步就应该修改后台目录,把默认的dede
关于dede织梦cms如何防止黑客攻击的几点建议关于dede织梦cms如何防止黑客攻击的几点建议 这些方法也是从网上搜集的 希望对大家有用1、修改后台目录:安装好网站之后第一步就应该修改后台目录,把默认的dede 织梦(dede)cms修改管理员名称的方法安装织梦dedecms程序后程序后台主页会提示出需要修改管理员名称,但是从后台默认是改不了的,修改时提示不能修改id为1的管理员名称,下面将如何修改织梦(dede)cm
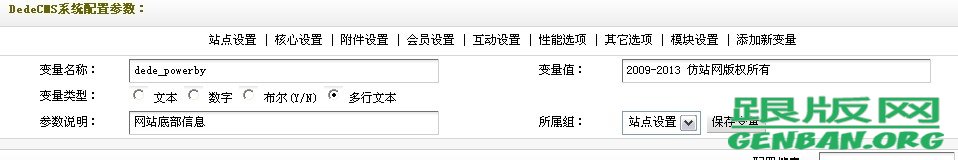
织梦(dede)cms修改管理员名称的方法安装织梦dedecms程序后程序后台主页会提示出需要修改管理员名称,但是从后台默认是改不了的,修改时提示不能修改id为1的管理员名称,下面将如何修改织梦(dede)cm dedecms 5.7正式版中Power by DedeCms去除方法自从dedecms织梦系统更新到6.7日的版本,底部版权信息调用标签{dede:global.cfg_powerby/}会自动加上织梦官方 的链接[PowerbyDedeCms],想必很多新用户使用中都
dedecms 5.7正式版中Power by DedeCms去除方法自从dedecms织梦系统更新到6.7日的版本,底部版权信息调用标签{dede:global.cfg_powerby/}会自动加上织梦官方 的链接[PowerbyDedeCms],想必很多新用户使用中都
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效