DedeCMS购物车优化之商品全选及数量增加减按钮
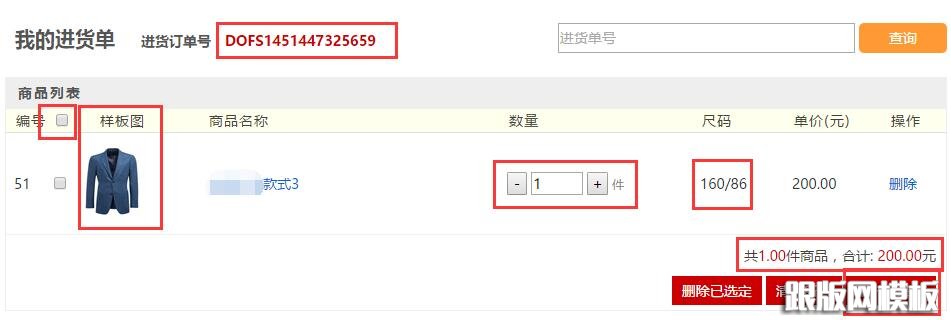
时间:2017-04-07dedecms商城功能,有很多用户体验并完善,需要进一步开发,增加了下图的几个功能:增加商品js全选功能;js自动增加减数量功能(也可手动输入数量);对应的自定义字段(如服装行业的尺码);去除购物车更新数量;更改订单号等。

1.JS商品全选功能
用代码编辑器打开/templets/plus/car.htm,在<head/>之前增加,
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery1.42.min.js"></script><!--引入jquery,文件放在在默认模板的js目录下-->
<!--全选s-->
<script type="text/javascript">
function selectGroup(checkbox,obj) {
$('input[name='+obj+']').attr('checked', $(checkbox).attr('checked'));
}
</script>
<!--全选e-->
找到下面代码,大概在54行,按指定位置增加
<!--以下列出购物车内购商品列表(数组),开始遍历数组--> <tr> <th width="23"><input type="checkbox" onclick="selectGroup(this,'ids[]');"/>选择</th> <th width="23">编号</th>
2.JS自动增加减,统计购物数量及商品总价
<!--js加减s-->
<script type="text/javascript">
$(function(){
$(".add").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())+1)
setTotal();
})
$(".min").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())-1)
if(parseInt(t.val())<0){
t.val(0);
}
setTotal();
})
function setTotal(){
var s=0;
$("#tab .jg").each(function(){
s+=parseInt($(this).find('input[class*=text_box]').val())*parseFloat($(this).find('span[class*=price]').text());
});
var Num=0;
$("#tab .jg").each(function(){
Num+=parseInt($(this).find('input[class*=text_box]').val());
});
$("#total").html(s.toFixed(2)); //统计商品总价
$("#Num").html(Num.toFixed(2)); //统计购物数量
}
setTotal();
})
</script>
<!--js加减e-->
找到
<td height="23">
<input name="buynum{dede:value.id/}" type="text" id="buynum{dede:value.id/}" value="{dede:value.buynum/}" size="5" maxlength="5" class="ipt-txt" />
<small>{dede:value.units/}</small>
</td>
替换为
<td height="23" class="jg">
<!--加减s-->
<input class="min" name="" type="button" value="-" style="padding:0 5px;"/>
<input name="buynum{dede:value.id/}" type="text" id="buynum{dede:value.id/}" value="{dede:value.buynum/}" size="5" maxlength="5" class="text_box" />
<input class="add" name="" type="button" value="+" style="padding:0 3px;"/>
<!--加减e-->
<small>{dede:value.units/}</small>
</td>
找到
共 <font color=red>{dede:var.carts.cart_count/}</font> 件商品,合计:
<font color=red>{dede:var.carts.price_count/}</font>元
替换为
共 <font id="Num" color=red>{dede:var.carts.cart_count/}</font>件商品,合计:
<font id="total" color=red">{dede:var.carts.price_count/}</font>元
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,