织梦模板调用不同栏目文章列表的方法(id指定)
时间:2016-09-14对于我们下载或者购买的没有数据的一般需要我们去模板中指定id,对于们没有操作过织梦后台的朋友来说看起来很难,其实并不是想象的那么难,只需要我们知道在哪看id,在哪指定id,前台会出现在哪就可以,同时我们只需要认识其中一个标签就可以喽!下面我以图文的形式介绍一下指定栏目id的方法。
1:在后台查看栏目id:核心-网站栏目管理 在右侧看到栏目列表,[ID:*]这个里边的数字就是这个栏目的id喽(*代表id数字)

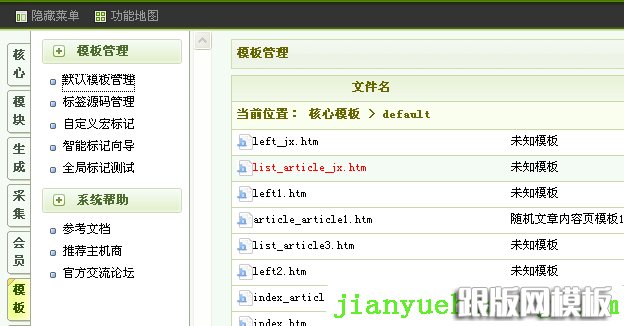
2:下一步我们就去模板中添加id 模板-默认模板 右侧就会显示本站的模板 然后就可以打开模板修改喽

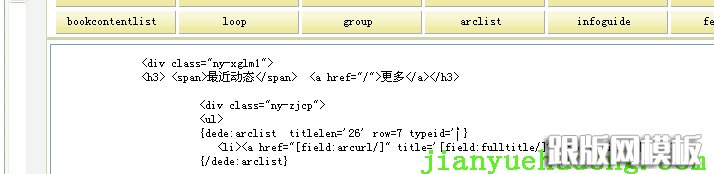
3:来认识一个织梦标签 {dede:arclist row='5' typeid='2' } [field:title/] {/dede:arclist}
此标签就是调用前台文章标题列表的简略标签 意思是 调用栏目id是2的文章标题 typeid='2' ;并且调用5调row='5' 我们所说的指定id就是这个typeid后边的数字

前台显示效果 typeid=‘’数字不一样 显示的内容也不一样;我们想让他显示那个栏目下的文章标题列表,我们就写哪个栏目的id
4.开始在模板中修改栏目id

技巧:很多时候我们看着代码感觉很乱找不到在哪,我们直接Ctrl+F查找列表栏目的中文 如最近动态;如果这样即使浏览器不可以快捷键查找在代码中找汉字也容易。
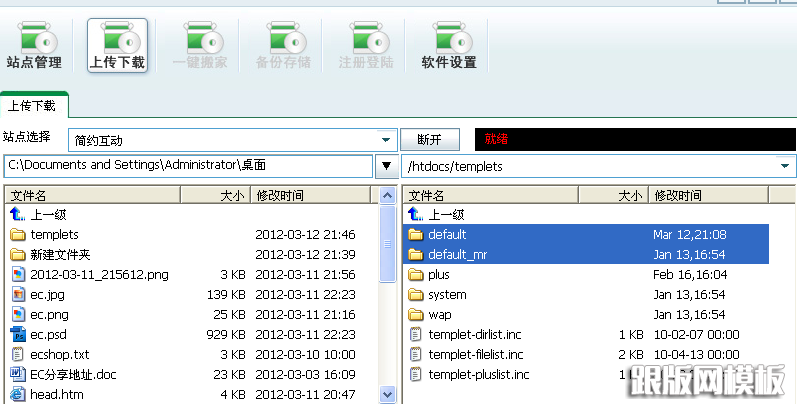
我们在做织梦模板的时候,由于要测试很多的网站不可能一个个都备份数据库,如果每一个都备份数据会出现很多垃圾的内容,所以我们卖的模板都没有备份数据,希望购买模板的朋友可以轻松操作网站。
相关文章
 织梦Dedecms模板文件名介绍与说明很多新手朋友,对织梦dedecms一些模板的命名不是很了解,或者就是不知道一些模板文件是做什么用的,下面小编对一些模板文件做一一说明(请注意以下模板文件路径
织梦Dedecms模板文件名介绍与说明很多新手朋友,对织梦dedecms一些模板的命名不是很了解,或者就是不知道一些模板文件是做什么用的,下面小编对一些模板文件做一一说明(请注意以下模板文件路径 织梦模板DEDECMS调取所有顶级二级三级栏目的方法在我们用织梦建站时常常会有需要读取所有栏目包括顶级、二级、三级栏目的时候,如导航栏,网站地图,如果一个个栏目ID去填写很费时费力而且容易出错,后期要有添
织梦模板DEDECMS调取所有顶级二级三级栏目的方法在我们用织梦建站时常常会有需要读取所有栏目包括顶级、二级、三级栏目的时候,如导航栏,网站地图,如果一个个栏目ID去填写很费时费力而且容易出错,后期要有添 为什么织梦模板上传到空间就可以打开,但是无法登录后台这个问题是很多织梦新手经常遇到的问题,下面跟班网小编为您说下是什么原因造成的。 出现这种问题,通常大多数朋友用的都是整站模板,也就是需要安装后台还原那
为什么织梦模板上传到空间就可以打开,但是无法登录后台这个问题是很多织梦新手经常遇到的问题,下面跟班网小编为您说下是什么原因造成的。 出现这种问题,通常大多数朋友用的都是整站模板,也就是需要安装后台还原那 织梦模板网站标题 关键字描述的设置我们安装过织梦的朋友都知道,织梦刚刚安装好默认的标题是我的网站 描述 是空的 生成的静态页都是放在a目录下的,下边我讲解一下我们怎么在织梦后台设置网站的一
织梦模板网站标题 关键字描述的设置我们安装过织梦的朋友都知道,织梦刚刚安装好默认的标题是我的网站 描述 是空的 生成的静态页都是放在a目录下的,下边我讲解一下我们怎么在织梦后台设置网站的一 dedecms怎么替换默认的模板我在卖模板的过程发现了一个小问题,今天特意记载下来供广大的朋友们参考。是什么问题呢? 就是有好多不懂dedecms的朋友购买了模板 我们直接把模板发给他,他不
dedecms怎么替换默认的模板我在卖模板的过程发现了一个小问题,今天特意记载下来供广大的朋友们参考。是什么问题呢? 就是有好多不懂dedecms的朋友购买了模板 我们直接把模板发给他,他不 我修改了织梦模板为什么前天没有改变呢对于刚刚接触织梦cms的时候你可能会遇到明明修改了模板前天却没变化,是什么原因呢? 这个可能是您启用了模板缓存,或者您修改的模板并非相关栏目的模板文件,如
我修改了织梦模板为什么前天没有改变呢对于刚刚接触织梦cms的时候你可能会遇到明明修改了模板前天却没变化,是什么原因呢? 这个可能是您启用了模板缓存,或者您修改的模板并非相关栏目的模板文件,如
 织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示
织梦后台怎么上传mp4视频到网站中织梦后台其实是不能上传太大的文件,当我们视频文件过大时候,推荐用ftp软件上传。 对于小文件,会碰到上传MP4视频字段,然后上传时候提示文件不支持上传,或者附件不显示 织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表
织梦列表页调取文章body的内容的办法有时候我们需要在列表页直接调用body内容,这个怎么操作呢?其实方法很简单,只需要到后台找到这个列表对应的内容模型,我们以文章模型作为例子,找到内容模型,然后在列表