使DedeCMS默认编辑器变成所见即所得的方法
时间:2016-08-12DedeCMS的默认编辑器的正文编辑区域显示效果不是非常友好,主要问题是字体太小,行间距也很小,看起来密密麻麻的,非常头疼。而且段落首行没有缩进,段落之间没有适当的间隔,每行文字的长度也与发布后的页面显示的宽度不一样,这样用起来非常不方便。
其实这是可以轻松改变的。我们在编辑器里看到的文件的样式其实和正文一样,也是由一份CSS文件控制的,这份文件的位置在include/ckeditor/contents.css
打开这份文件,你会发现里面的样式少的可怜,怪不得这么难看。
为了能够使编辑器达到所见即所得的编辑效果,我们可以把它的CSS设计得跟正文一样。
首先在Body的样式中加入下面的内容
width:712px;
这表示每行的最大长度是712px(可根据你网站正文的宽度自行调整)
然后再在末尾增加段落的显示样式如下:(首行缩进2个字符,段落间距8Px,行高25px)
P{
text-indent:2em;
margin-bottom:8px;
line-height:25px;
}
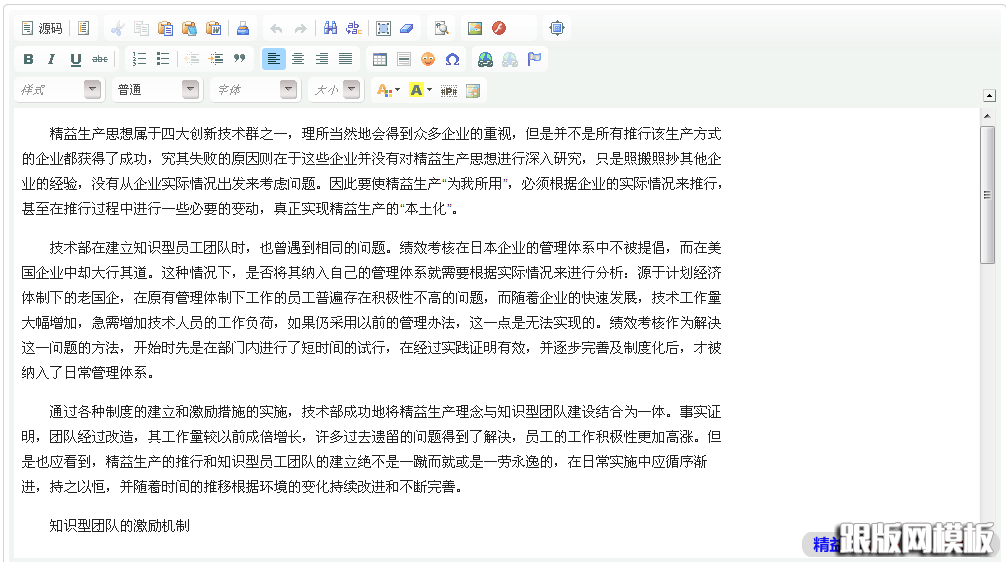
重新登录你的后台,在编辑器输入内容,怎么样,好看多了吧,效果如下图所示,赶紧修改自己网站的编辑器显示效果吧!

相关文章
 DedeCMS网站动态页面空白静态页面正常的解决方法本文提供了网站动态的php页面无法访问,但是静态html页面访问正常的状况的具体解决方法
DedeCMS网站动态页面空白静态页面正常的解决方法本文提供了网站动态的php页面无法访问,但是静态html页面访问正常的状况的具体解决方法 将DedeCMS从子目录移动到根目录的方法本文主要介绍移动DedeCMS到根目录的完整流程,如果是从根目录移动到子目录也是类似的。
将DedeCMS从子目录移动到根目录的方法本文主要介绍移动DedeCMS到根目录的完整流程,如果是从根目录移动到子目录也是类似的。 怎样修改DedeCMS主页左上角的文字找到head.htm、head2.htm、search.htm这三个文件,点击文件后面的“修改”链接,找到“织梦CMS – 轻松建站从此开始”,用自己网站的标语替换掉就可以
怎样修改DedeCMS主页左上角的文字找到head.htm、head2.htm、search.htm这三个文件,点击文件后面的“修改”链接,找到“织梦CMS – 轻松建站从此开始”,用自己网站的标语替换掉就可以 怎样修改DedeCMS文章正文的显示样式DedeCMS默认模板的正文显示效果不太好看,本文介绍如何对正文内容增加段落缩进、增加段落间距等改变
怎样修改DedeCMS文章正文的显示样式DedeCMS默认模板的正文显示效果不太好看,本文介绍如何对正文内容增加段落缩进、增加段落间距等改变 怎样更换DedeCMS的默认LogoLogo是一个网站的标志,新网站安装完成之后,总想立即把Logo换成自己的。 可是在DedeCMS的管理后台并没有提供更换Logo这个功能,记得以前用PHPWind的时候,好像
怎样更换DedeCMS的默认LogoLogo是一个网站的标志,新网站安装完成之后,总想立即把Logo换成自己的。 可是在DedeCMS的管理后台并没有提供更换Logo这个功能,记得以前用PHPWind的时候,好像
 dedecms织梦tag增加属性分类及调用dedecms织梦默认的TAG标签不是很灵活。有时候我们的标签需要进行一个分类,能不能像{dede:arclist}标签的自定义属性(如:flag=c,h),这样全站调用的时候更灵活。 全站调
dedecms织梦tag增加属性分类及调用dedecms织梦默认的TAG标签不是很灵活。有时候我们的标签需要进行一个分类,能不能像{dede:arclist}标签的自定义属性(如:flag=c,h),这样全站调用的时候更灵活。 全站调 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,