织梦如何添加两张缩略图_织梦自定义图片字段
时间:2016-06-01织梦自定义图片字段 用法 实例:<img src="{dede:field.image1/}" > 要选择图片仅网址。(如图) 只选择图片是有格式存在的。不能像上面那样调用。
遇到几个朋友在问:为什么在用自定义列表出来的图片字段不是正确的图片地址,而是类似于:
{dede:img text='' width='270' height='129'} /uploads/101017/1-10101H21F54P.gif {/dede:img}
这样的格式!
非常明显,这样是不能正确显示的,这是自定义图片字段的处理方式造成的。要解决这个问题,我们必须得创建一个自定义函数,其实现方式为:
- 打开 /include/extend.func. 文件(注:这个文件就是系统预留的自定义函数接口文件,主要用于二次开发用的。如果你是老版本,默认没有这个文件,自己创建一个PHP文件即可),在最下面的?>上一行加入以下函数代码:
- function GetOneImgUrl($img,$ftype=1){
- if($img <> ''){
- $dtp = new DedeTagParse();
- $dtp->LoadSource($img);
- if(is_array($dtp->CTags)){
- foreach($dtp->CTags as $ctag){
- if($ctag->GetName()=='img'){
- $width = $ctag->GetAtt('width');
- $height = $ctag->GetAtt('height');
- $imgurl = trim($ctag->GetInnerText());
- $img = '';
- if($imgurl != ''){
- if($ftype==1){
- $img .= $imgurl;
- }
- else{
- $img .= '<img src="'.$imgurl.'" width="'.$width.'" height="'.$height.'" />';
- }
- }
- }
- }
- }
- $dtp->Clear();
- return $img;
- }
- }
本函数的调用方法为:
[field:自定义图片字段名 function="GetOneImgUrl(@me,显示类型)"/]
比如:我们的自定义图片字段名为 imgurl ,那么调用方式有以下两种:
[field:imgurl function='GetOneImgUrl(@me,0)'/] <!--调用图片的信息,自动调用宽度和高度(已包含Html代码的<img />)-->
[field:imgurl function='GetOneImgUrl(@me,1)'/] <!--只调用图片地址,一般可用于背景图嵌套-->
1.模型字段添加
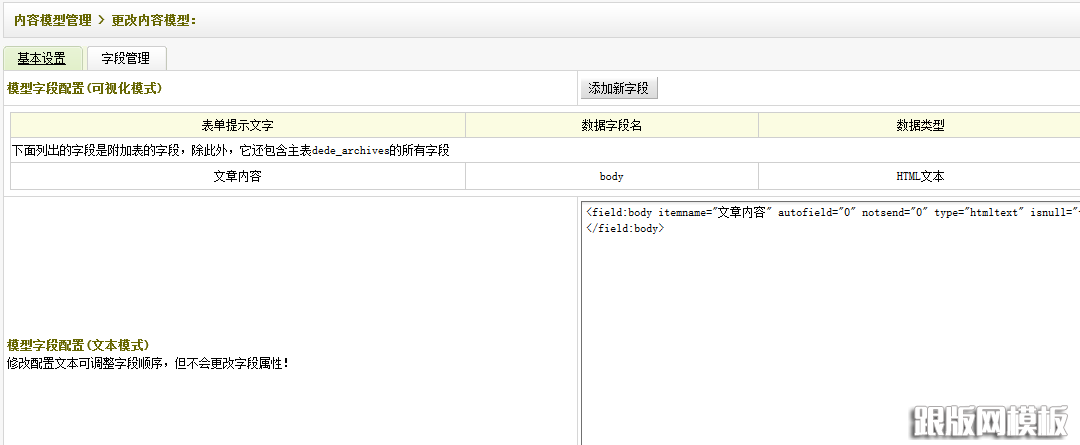
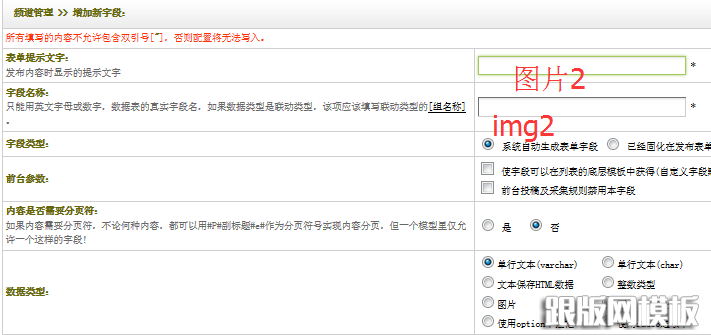
进入网站,点击[核心]——[内容模型管理],点击“普通文章”的“更改”按钮,进入编辑界面,切换到“字段管理”选项,点击“添加新字段”,如图:

创建好字段以后,我们在增加或编辑文档时候,那么就会有这个字段了,如图:

上传好你要显示的图片以后,保存即可。
原本我们前台调用这个字段的方法,就是通过arclist标签的 channelid 与 addfields 两个参数来配合调用,这里不再重复的一一熬述。但大体的自定义字段的方法是这样的:
{dede:arclist row='2' channeld='1' addfields='自定义字段1,自定义字段2'}
底层模板 insertext
{/dede:arclist}
- {dede:arclist row='5' orderby='id' channelid='1' addfields='imgurl'}
- < li>[field:title/][field:imgurl function='GetOneImgUrl(@me,0)'/]</li>
- {/dede:arclist}复制代码
相关文章
 织梦dedecms会员中心自定义图片字段上传后无法选中问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器
织梦dedecms会员中心自定义图片字段上传后无法选中问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器 dedecms织梦自定义字段option下拉默认值过多无法显示解决方法摘要:后台添加自定义字段时,如果你的字段类型是【option下拉框】【radio选项卡】【Checkbox多选框】,而且默认值里填写的文字过多程序将无法显示该字段 后台添
dedecms织梦自定义字段option下拉默认值过多无法显示解决方法摘要:后台添加自定义字段时,如果你的字段类型是【option下拉框】【radio选项卡】【Checkbox多选框】,而且默认值里填写的文字过多程序将无法显示该字段 后台添 为织梦自定义表单添加最后发布时间(适用于多个自定义表单,不用每个点进去看)如果您有多个自定义表单,每天点进去看是不是很繁琐?只需要在每个自定义表单中加一个最后发布时间,对比下就可以知道客户有没有提交。操作方法如下: 1、执行以
为织梦自定义表单添加最后发布时间(适用于多个自定义表单,不用每个点进去看)如果您有多个自定义表单,每天点进去看是不是很繁琐?只需要在每个自定义表单中加一个最后发布时间,对比下就可以知道客户有没有提交。操作方法如下: 1、执行以 dedecms织梦自定义表单内容列表编辑联动地区显示为数字的解决方法解决方法 打开 \dede\templets\diy_edit_content.htm 找到 ?php$formfields = ;foreach($fieldlist as $field=$fielddata){$allowhtml = array(htmltext);if($ro
dedecms织梦自定义表单内容列表编辑联动地区显示为数字的解决方法解决方法 打开 \dede\templets\diy_edit_content.htm 找到 ?php$formfields = ;foreach($fieldlist as $field=$fielddata){$allowhtml = array(htmltext);if($ro dedecms 织梦会员中心前台,自定义图片字段上传后无法选中选择问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器
dedecms 织梦会员中心前台,自定义图片字段上传后无法选中选择问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器 织梦自定义表单限制垃圾信息同一IP24小时只能发布一次打开 plus/diy.php 文件 找到 if(!is_array($diyform)) { showmsg(自定义表单不存在, -1); exit(); } 在其下面添加 //检测游客是否已经提交过表单 by 风情剑客 2
织梦自定义表单限制垃圾信息同一IP24小时只能发布一次打开 plus/diy.php 文件 找到 if(!is_array($diyform)) { showmsg(自定义表单不存在, -1); exit(); } 在其下面添加 //检测游客是否已经提交过表单 by 风情剑客 2
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效