WordPress主题:大前端D8主题4.1版本,正版博客企业主题免费分享
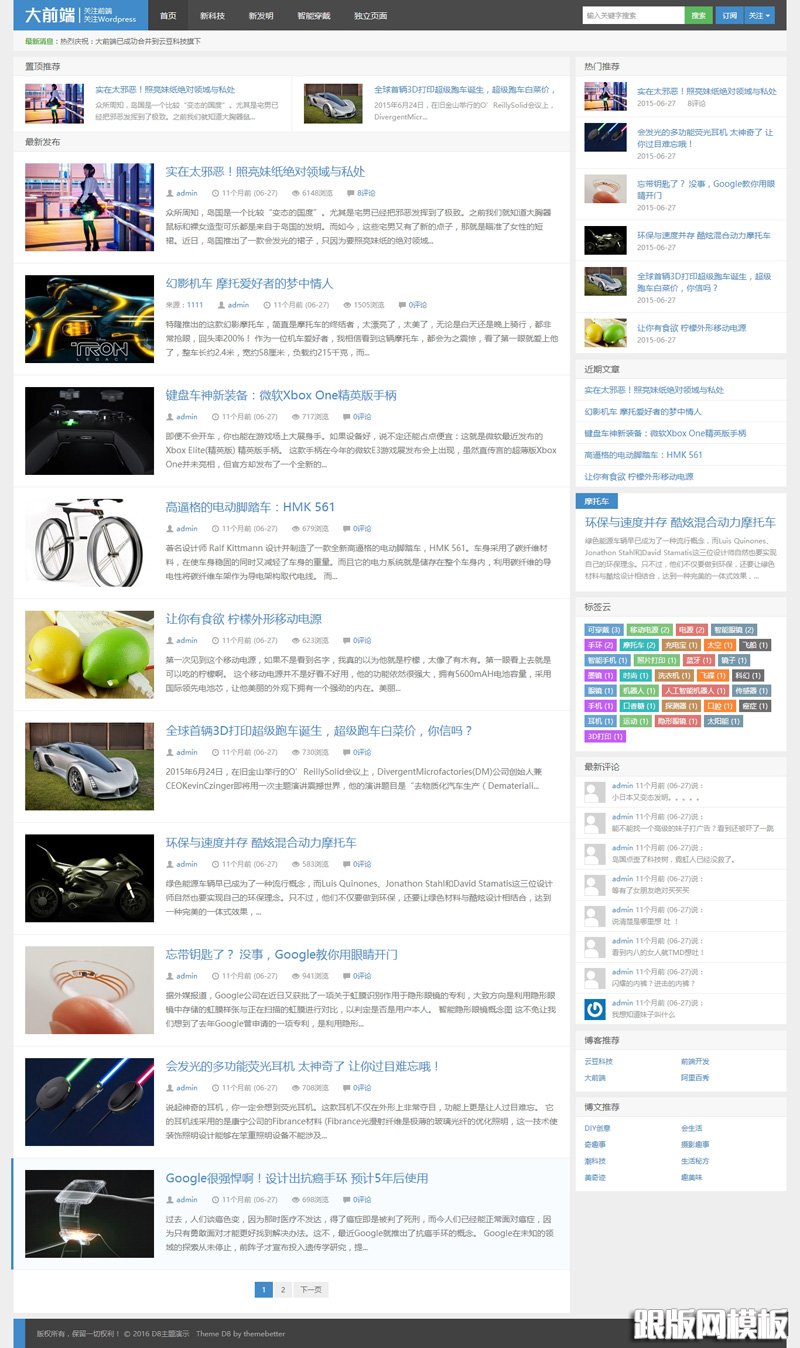
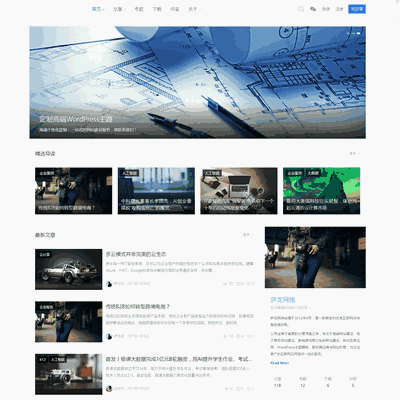
发布时间:2016-06-02 所属分类:wordpress主题↓↓ 首页演示图片 ↓↓

↓↓ 列表页演示图片 ↓↓

↓↓ 内容页演示图片 ↓↓

↓↓ 其他页演示图片 ↓↓

因手机端操作不方便,请在PC端打开下载!
WordPress 大前端D8主题4.1版本扁平化、简洁白色、多设备支持、多功能配置,包含读者墙、标签云、存档页、链接页、投稿页、案例展示页、新版页面等独立页面,带最新评论、文章列表、标签云、广告、特别推荐模块(5种展示方式)、活跃读者等功能,支持浏览器:IE7+、Chrome、Firefox、Opera、Safari。响应式布局,不同设备不同展示效果。

D8主题使用说明
D8是基于WordPress程序的主题,使用主题前请先 安装和正常使用WordPress。
启用D8主题:
将d8文件夹上传到网站 wp-content/themes/ 目录下,
进入后台 - 外观 - 主题,启用D8主题
D8主题设置:
进入后台 - 外观 - D8主题设置,D8主题的所有相关设置都在这里,设置好保存即可生效
如果有安装缓存插件,请先关闭插件并清除缓存文件后再保存
页面模板设置:
进入后台 - 页面 - 新建页面 - 选择对应页面模版,保存后访问该页面即可看到效果
在解压后的 d8 文件夹中替换你自己的 logo.psd(24位),不要修改尺寸,保存并替换 logo.png;
上传 d8 文件夹到网站 wp-content/themes/ 目录下,进入网站后台-外观-主题,启用该主题;
进入外观-d8主题设置,选择并设置你的喜好,点击保存;
评论墙等独立页面怎么设置? 后台-页面-新建页面-选择页面模版,保存即可。
链接功能怎么玩出来? 如果后台有链接功能的说明已经可以实现了,没有链接功能的请安装wp官方自己的插件link-manager即可
缩略图尺寸是220*150
浏览器名称前的图标请直接放到网站根目录即可
Logo字体推荐:蒙纳盈富体、华康榜书体、文鼎新艺体简、方正粗倩_GBK
主题更新方法:
注意:在会员中心 – 我的订单中下载主题,解压后的d8文件夹才是真正的主题文件,然后使用FTP软件上传d8文件夹到您服务器的themes目录下;
将新主题文件夹命名为“d8-new”,上传至wp-content/theme/目录下;
重命名老主题文件名为“d8-old”,然后重命名d8-new文件夹为“d8”;
完成以上,就能无缝升级成新主题了。
D8主题4.1版本更新:
手机端文章页显示分享;
增加文章来源功能,可分别在D8主题设置中开启是否显示在列表或文章页;
文章列表可选择是否显示分类;
解决gavatar头像被墙不显示的问题;
后台编辑器增加一些常用按钮。
相关模板
 仿系统吧系统下载整站win8win7winxp桌面主题下载整站源码非常不错的一套紫色模板,如果有wordpress的淘宝客采集插件也可以做成淘宝客的!
仿系统吧系统下载整站win8win7winxp桌面主题下载整站源码非常不错的一套紫色模板,如果有wordpress的淘宝客采集插件也可以做成淘宝客的! wordpress git主题 cms主题模板it主题自发布以来,云落大神一直在不懈更新,之前就发布过一个旧版本的git主题。但是旧版本少了很多功能,尤其在新版支持自动更新后,我觉得有必要将最新版的主
wordpress git主题 cms主题模板it主题自发布以来,云落大神一直在不懈更新,之前就发布过一个旧版本的git主题。但是旧版本少了很多功能,尤其在新版支持自动更新后,我觉得有必要将最新版的主 WordPress清爽大气型博客主题功能介绍 主题集成侧边换一换模块,该模块使用ajax动态调用从博客中随机选择文章显示; 使用WP官方最新的分页模块美观大方,在4.1版本WP对这块做了美化和功能上的
WordPress清爽大气型博客主题功能介绍 主题集成侧边换一换模块,该模块使用ajax动态调用从博客中随机选择文章显示; 使用WP官方最新的分页模块美观大方,在4.1版本WP对这块做了美化和功能上的 WordPress自媒体新闻资讯门户主题下载MNews 主题是一款简约新闻自媒体类的 WordPress 主题,设计上简约、干净、精致、响应式,功能上前所未有的实用强大,完善的用户中心(前台投稿、编辑草稿文章与
WordPress自媒体新闻资讯门户主题下载MNews 主题是一款简约新闻自媒体类的 WordPress 主题,设计上简约、干净、精致、响应式,功能上前所未有的实用强大,完善的用户中心(前台投稿、编辑草稿文章与 Travelo旅游酒店预订 WordPress模板下载Travelo 旅游酒店预订 WordPress 主题,特点:自适应和视网膜屏幕支持,8 个主页,强大的酒店/旅游预订/搜索系统 ,贝宝支付,WPML 兼容 ,10 个网站皮肤,8 个
Travelo旅游酒店预订 WordPress模板下载Travelo 旅游酒店预订 WordPress 主题,特点:自适应和视网膜屏幕支持,8 个主页,强大的酒店/旅游预订/搜索系统 ,贝宝支付,WPML 兼容 ,10 个网站皮肤,8 个 最新WordPress收费主题阿里百秀主题,v6.0,支持百度熊掌号+粉丝关注源码说明: 支持百度熊掌号,适用于图片展示、多元化图片新闻展示、个人博客、资源分享站,扁平化设计、简洁风、全面 SEO 优化、多重列表展示方式。 6.0 版本更
最新WordPress收费主题阿里百秀主题,v6.0,支持百度熊掌号+粉丝关注源码说明: 支持百度熊掌号,适用于图片展示、多元化图片新闻展示、个人博客、资源分享站,扁平化设计、简洁风、全面 SEO 优化、多重列表展示方式。 6.0 版本更