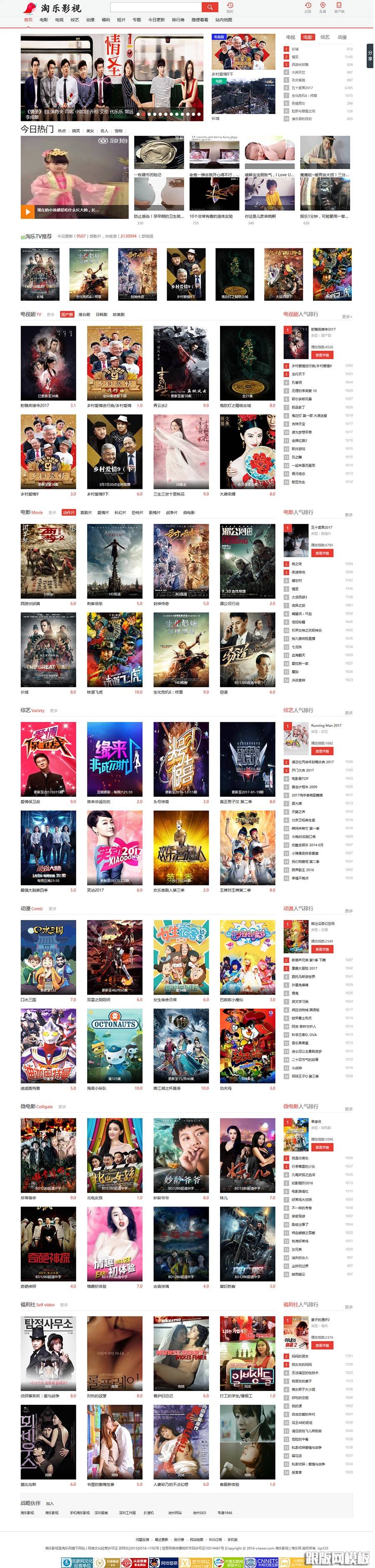
最新苹果CMS模板 淘乐影视在线电影网站模板下载 支持PC端+手机端
发布时间:2017-05-30 所属分类:cms模版↓↓ 首页演示图片 ↓↓

↓↓ 列表页演示图片 ↓↓

↓↓ 内容页演示图片 ↓↓

↓↓ 其他页演示图片 ↓↓

下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
因手机端操作不方便,请在PC端打开下载!
===============================================================================
= 苹果cms模板使用说明 =
===============================================================================
1.将模板上传至空间template
2.登陆后台选择 新模板 -taoor-模板目录jingfei2017@
3.后台更新缓存即可
4.登陆前台即可查看效果
5.修复首页幻灯-推荐5 ,PC站首页副图推荐4 ,电影电视综艺动漫都是推荐1-5. 手机站幻灯是推荐5 其他推荐1-5
6.自适应跳转修改模板js文件中index.js底部
var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return {
trident: u.indexOf('Trident') > -1,
presto: u.indexOf('Presto') > -1,
webKit: u.indexOf('AppleWebKit') > -1,
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,
mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/),
ios: !!u.match(/i[^;]+;( U;)? CPU.+Mac OS X/),
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,
iPhone: u.indexOf('iPhone') > -1 || (u.indexOf('Mac') > -1 && u.indexOf
('Macintosh') < 0),
iPad: u.indexOf('iPad') > -1,
webApp: u.indexOf('Safari') == -1
};} (),language: (navigator.browserLanguage || navigator.language).toLowerCase()}
if(!browser.versions.iPad){
if (browser.versions.android || browser.versions.iPhone) {
self.location = "填写你的手机站根网址";
}}
================================================================================
1.播放页手机适配问题,需要姐整合ck 播放 适应手机端
2.手机站的评论功能 建议使用 第三方评论功能,自己调用。
================================================================================

相关模板
 最新在线网校系统在线教育教学平台网站源码源码说明:如今线上教育盛行,越来越多的资本流入线上教育市
最新在线网校系统在线教育教学平台网站源码源码说明:如今线上教育盛行,越来越多的资本流入线上教育市 苹果cmsv10橙色风格影视网站响应式模板 自适应手机端苹果cmsv10橙色风格影视网站响应式模板 自适应手机端
苹果cmsv10橙色风格影视网站响应式模板 自适应手机端苹果cmsv10橙色风格影视网站响应式模板 自适应手机端 最新最新仿273二手车网站源码分享,SIMCMS内核开发带WAP手机端+带租车功能等完整源码最新最新仿273二手车网站源码分享,SIMCMS内核开发带WAP手机端+带租车功能等完整源码,最新PHP汽车网源码,二手车交易源码,二手车网站源码,二手车交易网站源码
最新最新仿273二手车网站源码分享,SIMCMS内核开发带WAP手机端+带租车功能等完整源码最新最新仿273二手车网站源码分享,SIMCMS内核开发带WAP手机端+带租车功能等完整源码,最新PHP汽车网源码,二手车交易源码,二手车网站源码,二手车交易网站源码 最新仿碟调网在线电影网站模板源码分享,海洋CMS内核绿色大气在线影视网站模板下载最新仿碟调网在线电影网站模板源码分享,海洋CMS内核绿色大气在线影视网站模板下载
最新仿碟调网在线电影网站模板源码分享,海洋CMS内核绿色大气在线影视网站模板下载最新仿碟调网在线电影网站模板源码分享,海洋CMS内核绿色大气在线影视网站模板下载 最新游戏交易平台系统源码下载 网络游戏币、装备、账号、道具等交易网站源码
最新游戏交易平台系统源码下载 网络游戏币、装备、账号、道具等交易网站源码 最新vivi万能小偷站群版2.4蜘蛛池商业破解版 几百个网站站群一分钟完成 自动采集源码说明: 只需要输入目标站地址就能全自动采集,高智能的采集程序,支持子域名自动采集,支持站点高达98%. 规则制作十分简单,菜鸟也能制作采集规则,采集不求
最新vivi万能小偷站群版2.4蜘蛛池商业破解版 几百个网站站群一分钟完成 自动采集源码说明: 只需要输入目标站地址就能全自动采集,高智能的采集程序,支持子域名自动采集,支持站点高达98%. 规则制作十分简单,菜鸟也能制作采集规则,采集不求
最新模板
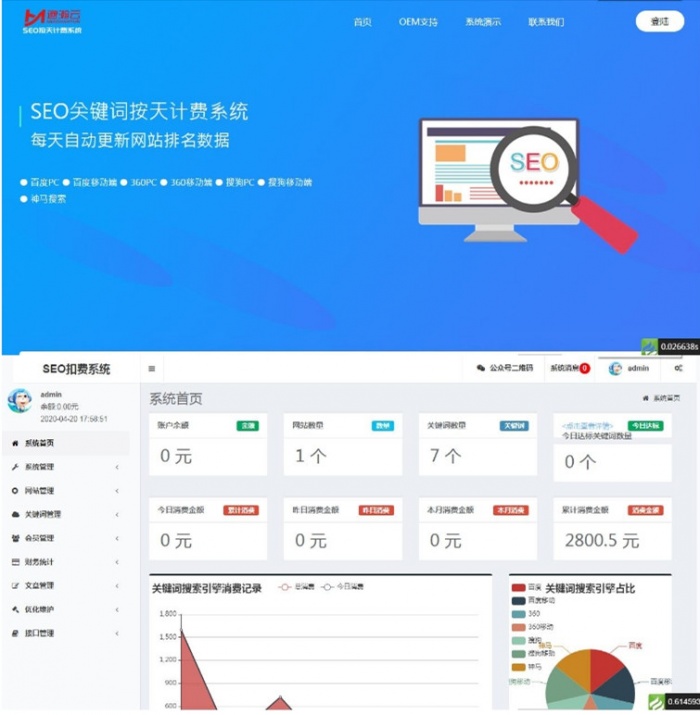
 SEO按天扣费系统网站源码SEO按天扣费系统网站源码,内附安装说明文件,可以按照说明进行安装。此套源码本站无测试
SEO按天扣费系统网站源码SEO按天扣费系统网站源码,内附安装说明文件,可以按照说明进行安装。此套源码本站无测试 最新在线网校系统在线教育教学平台网站源码源码说明:如今线上教育盛行,越来越多的资本流入线上教育市
最新在线网校系统在线教育教学平台网站源码源码说明:如今线上教育盛行,越来越多的资本流入线上教育市
- • 苹果cmsv10橙色风格影视网站响应式模板 自适应手机端
- • 大商创 2.7.3.3运营版商城源码pc+wap+小程序+微分销+拼团
- • app分发系统全新UI-APP分发系统网站源码-APP分发平台
- • 最新最新仿273二手车网站源码分享,SIMCMS内核开发带WAP手机端+带租车功能等完整源码
- • 最新仿碟调网在线电影网站模板源码分享,海洋CMS内核绿色大气在线影视网站模板下载
- • 最新游戏交易平台系统源码下载 网络游戏币、装备、账号、道具等交易网站源码
- • 最新vivi万能小偷站群版2.4蜘蛛池商业破解版 几百个网站站群一分钟完成 自动采集
- • 最新Thinkphp版视频打赏平台源码